Advanced Techniques For Creating Motion Graphics In Photoshop Effectively – Skip to main content Start reading articles Skip to list of all articles Skip to all articles
Stephen G. Petrany is a full-time illustrator and adjunct professor at Bradley University in the United States. He likes working in Photoshop… More about Stephen ↬
Advanced Techniques For Creating Motion Graphics In Photoshop Effectively
While Photoshop is still far from being able to create high-quality animations and videos in programs like After Effects, it is still powerful enough to create complex animations. In this talk, Stephen Petrany will share the latest technology that helps create complex animations. It will look at the timeline and the different elements that can be animated, and explore the role that transitions, filters and artificial intelligence can play in animation. Because the topics and techniques described in this article are advanced, an intermediate level of knowledge in Photoshop is expected.
Collage Animation: Creative Motion Graphics With Photoshop & After Effects
While animation in Photoshop is not a new concept, it has certainly come a long way in the last few years: the Timeline panel has been updated, video clips have been added, and the ability to create animated animations has also been added. This extension has really upped the Photoshop game.
While Photoshop is still far from being able to create advanced animations and movies in programs like After Effects, it is still powerful enough to create complex animations – especially useful if you don’t want to spend time learning a new program.
In this article, I will present advanced techniques that will help you create complex animations. We’ll look at time frames and different things that can be animated. We’ll also look at the role that transitions, filters, and smart objects can play in animation (and how to combine all three for amazing results). Because the topics and techniques described in this article are advanced, an intermediate level of knowledge in Photoshop is expected.
Experience Smashing Workshops on front-end, design and UX, including hands-on classes, live classes, videography and friendly sessions. With Brad Frostam, Stéph Walter and many others.
Adobe Photoshop Cs6 Tutorial
Opening the timeline (“Window” → “Time”) allows you to choose between two types of timeline: video and video. The frame rate is determined frame by frame of the animation and may be limited. It usually works by changing the layers in the Layers layer to a specific layer. I won’t go into the details of this timeline; I want to focus on the time of the film.
Video timelines allow you to create key animations – this is an animation process where you define key animation points at a specific time and Photoshop will translate them between frames, creating a smooth animation. Let’s go ahead and create a very simple animation to see how this works.
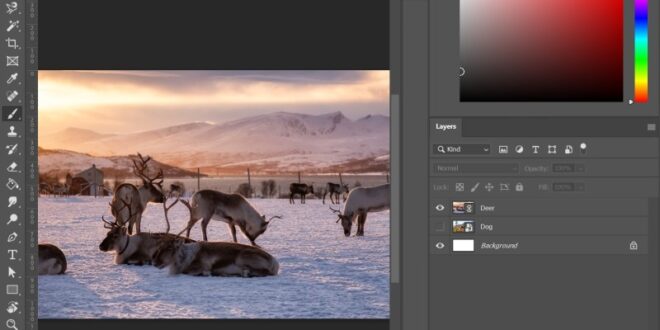
The visual board shows level (1) with structure (2). The time table shows the time period (3) and the current key (4). (View larger version)
As you can see in the image above, the video timeline shows an image of layers in Layers mode. Each layer in the timeline has a drop-down menu that shows the layer’s properties (this is a property that can be animated). To draw line properties, simply click the stop icon to animate. Notice that the key is in the present tense.
7 Photoshop Setup Tips (for An Effective Workflow In 2023)
The stop icon is selected for the “Space” item. A primary key is added to the site. (View larger version)
Move the displayed time to another period by changing the level. Again, another key will be automatically added to the site.
Moving a layer automatically adds a key to the specified timeline at the specified time. (View larger version)
Play an animation showing an object on the canvas moving from one position to another.
Photoshop 2024: 8 New Features You Need To Know
Now that we have a better understanding of how the animation process works in Photoshop, let’s take a closer look at the most common types of animation. Since different types have different presentation styles, you should pay attention to the type of style used.
Standard size (in pixels) is a standard that contains data in pixels. This is standard (and basic) in Photoshop. The institutional structure includes:
Adding a layer mask or vector mask to any layer provides additional custom properties. Layer styles are added to existing layers, including:
A shape element contains an image (in one of the style tools or the Pen) or a line element. Because shapes and lines are built from vector mask data, the properties of this mask will be displayed in addition to other properties. The institutional structure includes:
How To Create A Poster: The Best Beginner Tutorials + Useful Tips
The text section contains text for editing. If text is overlaid, the layer is no longer text, but a regular layer with pixel data. The institutional structure includes:
A smart object can contain one or a combination of the above types. A smart object acts as a wrapper for any layer, preserving the original layer while applying new properties. These properties include:
One note about using smart objects. Because a smart object retains the original quality of the layer or component layer it contains, it can be scaled and deleted without loss of quality. However, it cannot be measured as larger than the size of the original level it contains. This may result in loss of quality of the smart object.
Here I want to mention two other types – video and 3D levels. These two structures are completely unique to the other species mentioned. The video section is actually a group with its own sections, while the 3D section – in addition to containing special elements – is used in an environment completely separate from the other sections, which increases the level of difficulty. Due to the uniqueness of both species, I will not go into detail here. You can see what both episodes look like below:
Mind-blowing Photo Editing Tutorials For Newbie Graphic Designers
I encourage you to look for only these two types. For the rest of this article, I will focus solely on traditional genres, with the exception of video and 3D.
Now that we understand the different types, let’s look at the different things we can do. Knowing how each property works is important to understand its limitations and how to work around them. Let’s look at a typical animation.
Position Position allows movement in the X and Y axes. Adjust the position of an object with the Move tool.
Chances are you will unlock the level key. The opacity control can be found in the Layers section.
Essential Photoshop Skills For Beginners
Formatting allows you to create a format key. To access the style menu, double-click the panel.
The shape of the object (bevel and emboss, overlay and shadow) were key to creating the animation.
The mask section or mask direction is the key position of the x and y keys of each mask. It will work better if the mask is not connected to the layer.
It is also possible to enable or disable a mask or vector mask. To enable or disable a layer mask, go to “Layers” → “Layer Mask” and select “Enable” or “Disable”. For vector masks, go to “Layer” → “Mask Vector”. Alternatively, you can Shift+Click a mask in the Layers panel to turn it on or off.
The 7 Best Motion Graphics Software On The Market
Specifically for text, the Text Warp property allows you to create a key for all text used in the text. You can find a list of battle effects in “Type” → “Battle Text”.
Changing properties allows you to create a key to change the level. Various settings (such as rotation and scaling) can be accessed by going to “Edit” → “Edit” or clicking
In the next chapter, we will combine what we learned above to learn new animation techniques. We’ll also look at how to use animations with transitions and filters, how to create complex movements with animations, and how to create similar effects.
Since Smart Objects can contain multiple components, we can create temporary components that act as templates to help us create complex animations. For example, in the animation below, I created a red dot that moves around in a circle. This would normally be difficult to create and would require multiple keys. With smart objects we can use templates to simplify the process. Let’s see how it’s done:
School Of Motion
In the image below, I created two layers: one with a red dot, labeled “Dot,” and the other with a large gray circle, labeled “Model Image.” I added a hash mark on the large black line to show movement.
Step 1: The chart consists of two parts, a red dot and a large circle. (View larger version)
First, I will select both parts and convert them to smart objects. This can be done by right-clicking on the selected layer and selecting “Convert to Smart Object” from the pop-up menu.
Now
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software