Basic Steps To Create A Photo Frame In Photoshop For Your Pictures – In this tutorial, I’ll show you how to create a decorative border around your images using a vector mask. This technique can be particularly useful because you can use the same decorative frame on several different images with just a few mouse clicks.
This technique can be achieved using a standard layer mask (based on pixels) or a vector mask (based on paths and points). I will be using a vector mask in this tutorial because it offers additional flexibility, such as the ability to modify the size and shape of the mask without degrading the quality of the mask.
Basic Steps To Create A Photo Frame In Photoshop For Your Pictures
Open your image in Photoshop and convert it to a Smart Object by right clicking on the layer name and selecting “Convert to Smart Object”.
How To Make A Photo Look Like A Polaroid
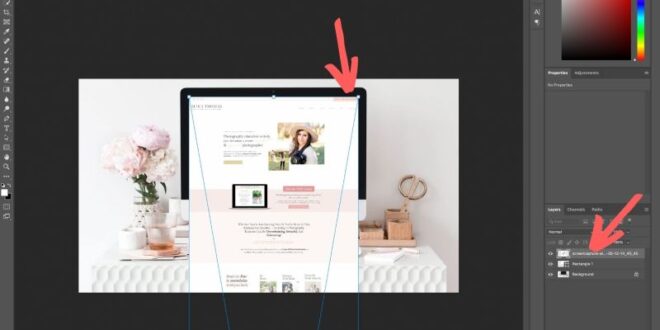
After the layer is converted to a smart object, you’ll see a small icon embedded in the layer thumbnail indicating that the object is a smart object.
Create a vector mask by selecting the layer shape tool of your choice from the Shape Tools section of the Tools panel. For this tutorial, I’ll choose the Rounded Rectangle Tool.
Once the tool is selected, confirm that the correct options are set in the options bar—confirm that the Shape Layers icon is active, and set the radius to suit your needs (the higher the number, the more rounded the corners are). For the image used in this tutorial, I set the radius to 30 pixels.
Using the Rounded Rectangle tool, draw a rectangle over your image as shown below – don’t worry about the mask covering your image, we’ll fix that in the next step.
2 Easy Ways To Extend Backgrounds In Photos Using Photoshop
You can hold the spacebar while dragging your rectangle to reset the rectangle’s position on the screen.
Center the vector mask on your image. Use Cmd+A (PC: Ctrl+A) to “select all” and then select the “Move” tool by pressing the “V” key. When you select the Move tool, you’ll see alignment options at the top of the options bar.
Click the Align Vertical Centers icon to center the mask vertically, then click the Align Horizontal Center icon to center the mask horizontally. Once everything is centered, deselect using Cmd+D (PC: Ctrl+D).
Reverse the layer order—the layer mask layer should be below the Smart Object layer. You can move the layer mask layer to the bottom of the layer stack by clicking and dragging the layer below the smart object layer, or you can select the layer mask layer and then use the keyboard shortcut Shift+Cmd+[ (PC: Shift +Ctrl+ [).
Photoshop Tutorial: How To Create A Ribbon Banner
Add a Clipping mask to “clip” the top layer to the layer below it. Right-click (or near) the name of the top layer and select the Create Clipping Mask option (as a shortcut, I prefer to Option-click between the two layers when the double circle appears).
Now we are ready to make the picture frame! There are many ways to create a decorative photo frame in Photoshop. In this tutorial I will show you two techniques – the first uses a Photoshop model and the second uses a separate image.
Add a new layer to the bottom of the layer stack – click once on the bottom layer to select it, then Cmd+click the Add New Layer icon (this shortcut will add a new layer directly below the currently selected one, placing the new layer at the bottom of the layer stack).
Fill the bottom layer with a pattern by opening the Fill dialog box and selecting the pattern you want to use. To open the Fill dialog box, use the keyboard shortcut Shift+Delete (PC: Shift+Backspace) or choose File > Fill from the top menu.
How To Make Animatics In Photoshop (step-by-step Guide)
Click the icon to the left of “Custom Template” to select the template to use. To see additional Photoshop models, click the small arrow, then select a model group to load, such as Artist Surfaces, Nature Models, etc.
If you have selected an additional set of models, a confirmation window will appear. You can choose either “Add” or “OK” – I usually choose “OK”, which will temporarily replace the existing templates.
If you don’t like the pattern you selected, you can use Shift+Cmd (PC: Shift+Ctrl) to open the Fill dialog again and experiment with a different pattern.
Once the bottom layer is filled with the pattern, apply a feather to the Vector mask. To do this, click once on the vector mask to select it, then click the Masks tab. Drag the Feather slider to the right until you get the effect you want. For this image, I set the Feather to 20 pixels.
How To Make A Collage In Photoshop (9 Easy Steps!)
If you see a thin line of rounded rectangle in your image, simply click once in the layer group in any area except the vector mask.
Remember that you can reuse this frame on other images as well. Simply save the image as a Photoshop PSD file and use it as a template for your other images.
To use this photo frame template on another image, right-click (or near) the Smart Object layer name and select the Replace Contents option. Select the new image you want to use in the image frame and click “Set”. Note that this works best if the replacement image is the same size (or close to the same) as the original image.
You can change the size and shape of a vector mask without degrading the quality of the mask—use the Free Transform Tool (Cmd+T) (PC: Ctrl+T) or modify the anchor points of the shape’s path using either the Direct Selection tools (otherwise known as the White or Black tools arrow) or pen tools.
How To Edit A Gif In Photoshop
Select the background image you want to use for the decorative frame. If you can’t think of anything, check out the DeviantART site, it’s a great resource for finding images, textures, etc. (try to choose an image that is approximately the same size as the image you are working with).
Once you’ve found an image to use, open it in Photoshop. Right-click (or near) the name of the background layer and select the “Duplicate Layer” option.
In the Duplicate Layer dialog box, click in the Document window and select the file you used in this tutorial (the one you want to add the frame to). Press OK to copy the background image.
Go back to the original document and you should see the image you just copied on a new layer. If this new layer is not at the bottom of the layer stack, move it there by clicking and dragging the layer.
How To Add Film Frame Png
If the image you selected for the frame is smaller than the image you are working with, you will need to resize it so that it reaches the edges of the document (canvas). To do this, turn off layer visibility for all layers except this new layer by Option + (PC: Alt + click) on the layer visibility icon for the new layer. Then use Cmd+T (PC: Ctrl+T) to select the Free Transform tool and hold Shift+Option (PC: Shift+Alt) while dragging one of the corner handles of the Free Transform box until the image sits neatly on the edge of your image (you will want to stretch the image so that it is slightly larger than the size of the canvas, and the checkerboard pattern is completely opaque). Press the Return key (PC: Enter) to accept the changes. Now turn on visibility for all layers by clicking the layer visibility icon again for the new layer.
Once the bottom layer is filled with the background image, you may want to apply a feather to the Vector mask. To do this, click once on the vector mask to select it, then click the Masks tab. Drag the Feather slider to the right until you get the effect you want. For the image shown below, I thought it looked best without the feathers applied – that’s entirely up to you! Want to use Photoshop to add a frame or border around your photos? In this article, I’ll show you a simple, step-by-step process for creating a frame in Photoshop. I’ll also show you how to add a complex border.
By the time you’re done with this tutorial, you’ll be able to create frames and borders like the ones shown above, which are
In this section, I’ll show you how to create a simple white border around your photos – then I’ll explain how to create a more complex and eye-catching effect.
Clipping Masks In Photoshop: Creative Layer Control
White frames are great for adding an extra touch of elegance to a photo. They are also important if you plan to print the image and want to avoid overlapping with a border or frame.
Set height and width units to percentage (circled above); this will allow you to create a balanced frame without the need for large calculations.
Next, determine how big you want your frame to be (as a percentage of the original). For this example, I wanted to create a frame that was 10% the size of my image, so I added 10% to the width and height values.
Make sure your anchor point is in the center of the frame and choose a color for the frame. As you can see, I selected the white frame:
How To Extend A Background In Photoshop
At this moment,
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software