Creating Simple Text Graphics In Photoshop For Social Media Posts – Hello viewers, today I am going to show you a social media design tutorial for Adobe Photoshop. This tutorial is about creating social media graphics for social media. Nowadays, social media is considered as a marketing platform. Sellers and traders do not advertise their products here. In one word we can promote any service or any product in our country through social media. So we need to design a banner at a professional level. That is why I present this lesson today. In this tutorial, I’ll show you how to create social media posts using Photoshop.
In this tutorial I will show you how to easily present your products and design a beautiful and professional banner. You can use this social media platform through various social media platforms like Instagram, Facebook, LinkedIn, etc. These banners are usually in square format. Its ideal size is 1080×1080. So without further ado, let’s start with the main tutorial. Contact us if you need a social media plan.
Creating Simple Text Graphics In Photoshop For Social Media Posts
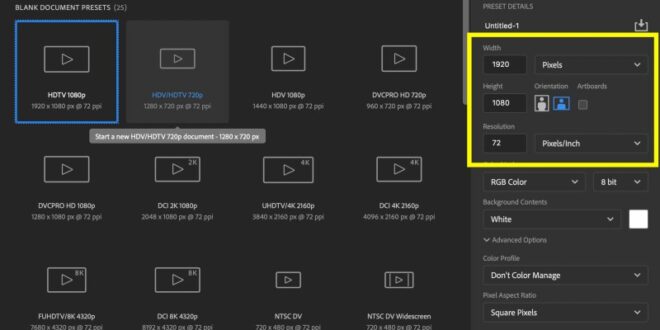
Everyone knows that if you want to paint, you have to make a board. The place where we make a design is called a design. But let’s open Photoshop program from our PC. Then prepare a design plan according to the drawings. Once Photoshop opens, press Ctrl + Shift + N to create a new document. Then enter a name for this document. Here I put “Social Media Post Design” as the name of the post. You can enter any name you want. Now I set the size- Width 1080 by Height 1080 and Resolution 300. Make sure you select Pixels from the drop down. Then proceed to the RGB color scheme. Since we are making a banner for social media, we should choose RGB mode. If we were designing a banner for print, we would use CMYK. After that click the blue button. After clicking the blue activate button, your design will appear.
Creative Digital Marketing Agency Post Design In Just 5$
The image attached to the product display banner is why I used the mobile image as the product image. You can import the same products. However, we take the black color behind the product. Then we used mobile screen color as background color.
However, after unlocking the graphics card, our first task is to import the image file from the computer’s storage into the designated folder. To do this, click File > Open, then select the Photos folder and click Open. After we have the sketch photos, let’s create a background layer using the rectangle tool and choose black as the temporary color. Then create a new layer. Now select the brush tool (then make sure you select a very soft brush.) I used an 800 brush. Then we use a slightly lighter color than the background and tab on the design. Now continue the product image (layer 1) on the brush layer 2. Now we go to the next step.
In this step, we apply the shadow and highlight product. First, we will apply the shadow on the mobile screen and then the lighting effect. To do this, we need a shadow on the mobile screen, so we need to create a cover filled with black color. Click on a new fill and adjustment layer that creates the ball to create a full fill. And create a fill color layer and change the color to black. You can see that the name of the fill color is “Color 1 Fill”, and it has a white mask. Now we need to change the layer mask. To change the layer mask, click on the fill color white mask. Now press Alt+Ctrl+Shift and click the Color Fill 1 button to pick this product on the product (mobile). Now select the light circle and make sure the first color is black. Then draw a brush on the product (mobile).
Now we apply lighting for products (mobile). Therefore, we need an image with a black background light effect. Now we bring that image to the top of our product image (mobile). Next, set the layer mode to Normalto Color Dodge and duplicate the layer by pressing ctrl + J. Then we add a layer mask, click the mask button on both layers. This time we will not change the layer mask. We will make a choice on the product (mobile). To do this, press Ctrlfrom and click on the product, after which you will see the symbol next to the mobile. Now click on the layer mask layer 5. Choose a brush (hard round) from the brush panel. And delete dark areas by clicking the mask. Then do the same with layer 5 copy.
How To Create Glass Effect In Adobe Photoshop
In this step, we will make this light effect more. To do this, we need to create another duplicate layer, layer 5. You know the process, how to create duplicate layers. Select the layer you want to copy and press Ctrl + J. Now we apply the invisible effect to this copy. To do this, go to Filter > Blur > Gaussian Blur. As shown in the picture, we will now change the radius value of the Gaussian blur. I’ll make that radius 19.4 pixels. Now change the layer mode to Linear Dodge (Add). After that you will see a lot of light. I hope you understand.
In the last step we will add the product display (mobile). To create this view we need to create a duplicate product layer. Now change it freely by pressing Ctrl + T. Now we will add a layer mask by clicking on the mask icon. You can see in the picture that I have created a mask symbol. Now create a layer mask and click on the gradient on the right side. From here you select a full range of options. After that, pull the small ball up. When you do this, you will see the product you copied. It will disappear.
If you still have trouble understanding it, you can watch my videos. I left here today. Thank you for your patience in reading the article.
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software