How To Adjust Image Resolution In Photoshop For Different Uses – In this section I will discuss resolution and how you can work with it in Photoshop and Lightroom. Lately, I’ve noticed that fewer and fewer people working with images in Photoshop fully understand what resolution is and how to work with it. It has nothing to do with them personally, rather the decision is not discussed these days when some of our work processes have changed to focus on social media or screen versus print.
There was a time when photographers needed to know exactly what size their image was to determine the size of the print, but now we can drag and drop images into templates from print providers that automatically do the job for us. I still believe that resolution is very important for us, especially when creating complex images, because some images are often collected from the Internet and the resolution may not match the cameras or scanners we use for our personal images. This is even more true with the advent of artificial intelligence [AI] for imaging, because most of the current output is not set very high.
How To Adjust Image Resolution In Photoshop For Different Uses
As of this writing, one of the more popular AI generators is Midjourney, which produces images with a maximum scaling resolution of 1024 x 1024, suitable for screen sharing, but only produces relatively small prints based on the calculations described in this section. Images can be resized in Photoshop or third-party programs/plugins such as Gigapixel AI by Topaz Labs or Resize AI by On 1.
Solved: Can’t Edit The Photos On Photoshop If I Use “open …
Adobe has also entered AI imaging with their recently released Firefly web app. As with Midjourney and other AI variants, resolutions for newly created images are still relatively low, except in Firefly, where you can start with a custom image and add AI pixels or make changes with Generative Fill. This technology was recently added to the current public beta version of Photoshop [May 2023], so this amazing AI image generator can be used directly in Photoshop to add pixel information to existing areas of an image or to enhance a canvas..
There will be some parts of this section where the numbers shown can be confusing, but after reading it you will have a much better understanding of how resolution works in our programs and will be able to make informed decisions about your own images.
Image resolution is measured in pixels per inch [PPI] and refers to the number of pixels displayed per inch of an image. This measurement only applies to bitmap images or images made up of pixels, such as photographs.
The more pixels an image has per inch, the higher the resolution, which in turn results in a higher image quality. A high-resolution image will allow you to print an image with higher quality in terms of detail, and it can also be printed in larger sizes.
How To Use Photoshop Ai Generative Fill In 2024 (detailed Tutorial)
To help understand resolution, let’s break it down into a snapshot of an image captured with a specific camera sensor. For this example, I’ll be referring to the Canon EOS R5 Mirrorless full-frame sensor, which can capture nearly 45 megapixels with a maximum resolution of 8192 x 5464 pixels on the full-frame sensor. If we multiply these two values together, we get a total pixel count of 44,761,088 pixels. If we divide the resulting value by 1 million, we get a megapixel value of 44.8 MP. The higher the effective pixel value of the image, the larger prints we can make with inkjet and commercial printing.
Figure 2.1: Camera sensor displaying height and width pixel values. Multiplying the height by the width gives the camera’s megapixel value.
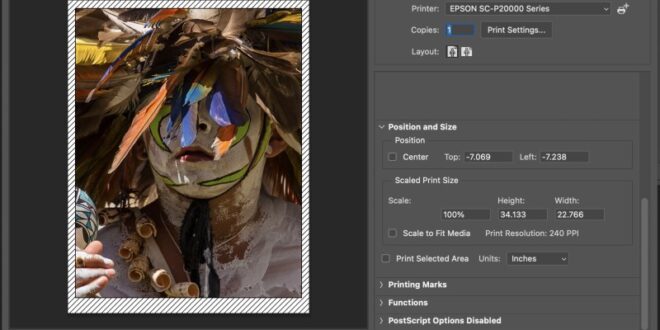
Figure 2.3: The Image Size dialog box in Photoshop displays the image resolution [Sizes] as well as the print size depending on the desired resolution. Photo by Janine Orihuela-Solis
Resolution gives us the details we need to determine the size we can print. Using the known values from the Canon R5, let’s determine how large a print we can make with the actual pixels of the image without
How To Bulk Resize Images In Photoshop
Interpolation occurs when the image is enlarged. In simple terms, when you create an image that is larger than the maximum pixel resolution, the original pixel data points are rearranged into a new grid, and the interpolations work in both directions, creating new pixels between the original pixels that were distributed to fill in the gaps, doing everything possible , to estimate the pixel intensity.
We already know our dimensions in pixels for height and width [8192 x 5464], but we need to know the output resolution of the image to determine the print size. Output resolution refers to our output device and the resolution required for the highest quality output from that device. This is where resolution gets confusing because the bitmap we work with in Photoshop is measured in PPI, while the output on the printer is measured in dots per inch or DPI. The two meanings have different meanings, but at the same time the terminology is interchangeable; means that when you say that you have an image with a resolution of 300 dpi or 300 dpi, it is generally understood to mean the same thing. However, the reality is that dots per inch do not translate into pixels per inch.
For example, many Epson desktop photo printers use a standard print resolution of 1440 x 720 dpi, but what does this mean and how is this value used to determine image resolution or size? I’m guessing none of your photography instructors or clients have ever asked you to give them a 1440 ppi or even 720 ppi/dpi image, and our popular editing software doesn’t have these values as default output options to help you better understand what resolutions to use for your images, let’s take a closer look at Epson’s current desktop resolutions and break them down. For this example, I’ll be referring to the SureColor P900, which at the time of writing is the latest 17-inch desktop printer for professional photographers and a size popular in school digital photo labs. This printer has a maximum resolution of 5760 x 1440 dpi, and these resolutions are also found on some of the modern 24-inch Epson printers that you can also find in classrooms and labs.
When printing from an Epson driver, we will have several options to choose the output resolution; SuperFine 1440 or SuperPhoto 2880 / 5760 [values will vary by printer model]. Optically, the SuperFine 1440 will be more than adequate for most photos, and it also saves on ink usage, which can be quite expensive. Instead of debating whether this statement is correct, I always encourage students to do their own tests by printing the same image using both print resolution settings and then comparing the two prints side by side. You may find it very difficult to tell the difference between the two, especially with letter size printing, but I encourage you to check out the larger prints as well, especially if you are printing larger for exhibitions.
1 Click Automatic Passport Size Photo In Photoshop Actions 2020
In the image above, you’ll notice that the resolution of all Epson printers has been doubled from 720 dpi to 5760 dpi, but what you still don’t notice about these values are the 240 and 300 dpi resolutions that we often see ask to save. i files and is used by our editing software. If you use Adobe Lightroom to export or print photos, you may notice that the default output resolution is 240 pixels per inch, while you start with Photoshop Camera RAW to edit the RAW file; it uses a default resolution of 300 ppi, but why the difference?
The 300 ppi value is much easier to explain and I’ll come back to that, but the 240 ppi value is a bit more technical and has to do with screen resolution. To make this explanation a little easier without adding the variables of resolution and screen size to what can already be an overwhelming amount of numbers, a good friend with this technical knowledge explained it this way; if we take Epson’s base resolution of 720 dpi and divide it by the magic number of 3 [based on screen values], we get a print resolution of 240 dpi. The 240 ppi value also exceeds the display capabilities of most modern monitors and is useful for creating large prints without interpolation. Therefore, Lightroom’s output resolution of 240 ppi is sufficient for printing on Epson printers.
This explanation may have been long and confusing, but the more you understand about resolutions, the more control you’ll have over your images and the better you can decide what size to print
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software