How To Create Digital Portraits With Realistic Textures In Photoshop – There are some talented people out there who can paint amazing hyper-realistic art, but that kind of art is something us mere mortals can only dream about. Fortunately with the help of Photoshop it is possible to create an interesting effect imitating the style of painted pictures. In today’s tutorial, I’ll show you a few steps that will turn a photo into a professional digital painting with detailed brush strokes and colors.
Illustrator Brush Pack Apply 20% Discount Code Illustrator Halftones Apply 20% Discount Code Vector Brushes Toolbox Apply 20% Discount Code
How To Create Digital Portraits With Realistic Textures In Photoshop
The effect we will create in this tutorial will transform a photo with a nice brush stroke to produce a painted look. This design is perfect for modeling retro movie posters or just giving your photos a cool look.
How To Draw King Von: Step-by-step Tutorial For Realistic Portrait Drawing
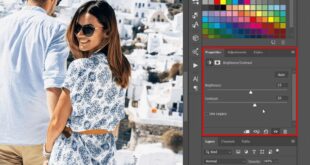
Open your selected image in Photoshop. I’m using a stock photo I chose from Shutterstock. Add a Curves adjustment layer and darken the blacks and lighten the whites to increase contrast.
Use the CMD + J shortcut to duplicate the background layer twice, then with the top layer selected add the High Pass effect from the Filters menu.
Adjust the sliding radius of the High Pass filter until the features start to emerge from the gray background. A minimum amount of about 1-3px is all that is needed to avoid any haloing.
Change the blending mode of this High Pass layer to Linear Light to sharpen the image more. These sharp points help create detailed brush strokes, especially on the bristles.
Realistic Skin Texture In Photoshop [free Download]
Change the Diffuse mode to Anisotropic. This is the most important thing to give the image a cool look.
If you look closely at your photos, you can see some ugly layers where the spread repeats. I have developed a simple way to solve this…
Rotate the image again by 90°, then apply another Diffuse filter. Repeat this step a third time and then rotate the image one last time to position it upside down.
Smart Sharpen to extract more details. Use a volume around 100%, but a low radius to avoid over-processing the image.
How To Paint A Celtic Female Portrait
Open the menu and adjust the value to 50 pixels Radius and 15 Threshold. Adjust this attribute so that only large flat areas are ignored.
A cool effect that mimics digital images. The combination of green colors and the presentation of the beautiful colors of the brush really help to achieve a painted look.
The results come to life the closer you get. From a distance the smooth lines can blend together to look like a normal photo, but up close you see what appear to be hundreds of individual brushes.
Stay up to date with Spoon Graphics by having new content delivered to your inbox. As a way of saying thank you, you’ll also get instant access to my free design resource pack. adobe basics two birds camera style connie_cassinetto d2x d500 d800 film filter fine flash focus lens landscape light lightroom macro nikkor nikon non_nikon paper photos photoshop post processing printer software tips_and_tricks wildlife travel webinars z7
Create Realistic Wet Glass Effect In Photoshop
Interested in shooting the next day but don’t know how to do it? This is your way. Read more…
We are reviewing picture books and videos. Here you will find reviews of imaging and post-processing software Read more…
The best reality show of 2023 opened its doors. We welcome you to browse and discover 56 works of art created by finalists and winners. Read more…
Jdroach is a regular member and has participated in many ANPATs. We’ve seen a lot of his beautiful photos around the world over the years, and in this article we’re going to get to know him and his photos a little bit. Read more…
Digital Painting In Photoshop: Create A Stylized Portrait
In Part 1 of this article, I showed several types of shadows that can be included in our pictures. In this second part, I will continue the analysis, after which I will conclude with a brief look at some exposure and image post-processing issues of shadows. Read more…
As photographers, we know the often used phrase, “it’s all about the light.” Indeed, light allows us to create our images. Read more…
Freelance sports photographer and moderator Victor Newman talks about getting the most out of old gear focusing on sports photography, with tips and tricks on settings and button settings, including up to the latest cameras, the Z9 and Z8. Read more…
I have been following Nikon Z9 news, information and forums with great interest since the camera went on sale last December and here we are, a year later, and the conversation continues. Read more…
Creating A Striking 3d Portrait: Things You Need To Know
The best reality show of 2020 has opened its doors. You are welcome to walk around and discover more than 70 works of art created by finalists and winners. Read more…
Award-winning photographer Billie Weiss discusses the keys to success and offers tips and tricks for capturing moving stories and discusses the concepts and ideas involved in creating good sports photography. Read more…
Nikon Professional Ronald Pollard is a professional photographer and photographer who has tons of tips and tricks for creating great portraits of people—clients, families, models, and groups. Read more…
We are delighted to have freelance photographer Victor Newman join us for a webinar series. Victor spoke about his work in sports photography, working with clients and editors and sharing experiences from more than 20 years of sports photography with Nikon cameras and lenses. Read more…
Realistic Digital Painting Process
The best reality show of 2021 has opened its doors. You are welcome to walk around and find 65 works of art created by finalists and winners. Read more…
Mike Moats’ webinar covers how to make your macro art stand out and take it to the next level. Why one image works better than another, finds character in nature and two academic texts. Read more…
Everything you need to know before you go on your next trip. Image Doctors have tons of travel photography tips and tricks, including checkups. Read more…
How to create an action shot of an animal that pleases the viewer: The image is sharp and especially, the eye of the animal. Read more… In this Photoshop tutorial, you’ll learn the EXCELLENT technique of creating realistic skin in Photoshop CC. (Also works with Photoshop CS6!)
Transform A Photo To A Realistic Oil Painting
You will create a custom skin texture that will help you bring back some of the skin texture information that you may have lost through retouching or lighting in the image.
PTC will teach you a non-invasive method that gives you the most flexibility to adjust and adjust your skin texture to achieve a smooth transition between your original skin and your custom made skin.
For this skin creation tutorial, we’ll be using Photoshop’s Texturizer filter, which allows you to place text over the image and control where the light points.
In some cases, you may want to create messages from scratch that you can load from the Filter flyout.
Impression Realistic Oil Painting Effect
Is a container that allows you to apply adjustments, distortions, filters and non-destructive changes. You can always go back and fix it!
There are two reasons why this method is better than the Emboss method in other tutorials: you have the option to choose the lighting method that best suits your image, and you can load a custom image if Sandstone is not suitable for your image.
Use the Scaling and Relider sliders to control the size and strength of the shape and get a realistic look.
To blend the Skin Texture layer with the image, set the blending mode to Overlay or Softlight as both hide 50% gray and leave the highlights and shadows created by the filter.
How To Paint Realistic Skin By Felipegaona
Hold Alt (Windows) or Option (macOS) while clicking the Layer Mask icon to create a layer mask.
Reduce both Opacity and Flow to 20% so that you can control where you can paint on the skin surface when you need it most.
If you enjoyed this tutorial, be sure to follow PTC on YouTube! And if you create something using this tutorial, share it on social media with the hashtag #PTCvids for a chance to be featured!
Jesús Ramirez is a digital artist, speaker and teacher who works with Adobe Photoshop. Jesús is best known as the founder of the Photoshop Training Channel, one of the most popular Photoshop YouTube channels in the world. More.
Skin Brushes For Photoshop Cc
In this tutorial, you’ll learn how to remove colors and blur photos in Photoshop.
In this Photoshop tutorial, you’ll learn how to quickly and easily apply a color tone in Photoshop using a Selective Color Adjustment Layer.
In this 90-second tutorial, you’ll learn how to find your favorite Photoshop presets so you can continue with an uninterrupted workflow!
In this video, you will learn how to soften skin in Photoshop! You’ll also get a Photoshop action to edit the skin with just one click! If you
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software