How To Make Custom Shapes In Photoshop For Graphic Design Projects – In this tutorial, I’ll show you how to create and save custom shapes that you can use in Photoshop.
For those of you unfamiliar with the Custom Shapes tool, it allows you to insert shapes into your document in a cookie-cutter way. Some of the shapes that come with the Photoshop software are arrows, hearts, stars and other basic shapes. The image above shows the final location of the finished product. The second image shows the finished product from the menu saved and ready to use in your project.
How To Make Custom Shapes In Photoshop For Graphic Design Projects
My motivation to learn this technique came from the frustrating repetition of drawing solid shapes that I use over and over again in Photoshop projects.
Put Text On A Path Or In A Shape In Adobe Photoshop Cc
This tutorial is intended for people with basic computer knowledge. These instructions tell you exactly where and which buttons to use in each step, so no prior knowledge of Photoshop is necessary. However, the process is much easier if you have at least some exposure to Photoshop.
In total, this process takes about an hour, depending on the complexity of the image and your skill level.
Note: If your image is too small to read, click the lowercase i in the upper left corner of the image for more options to view the size.
Now that your image is in Photoshop, you can start using it to create your custom shape.
320 Best Photoshop Shapes Ideas
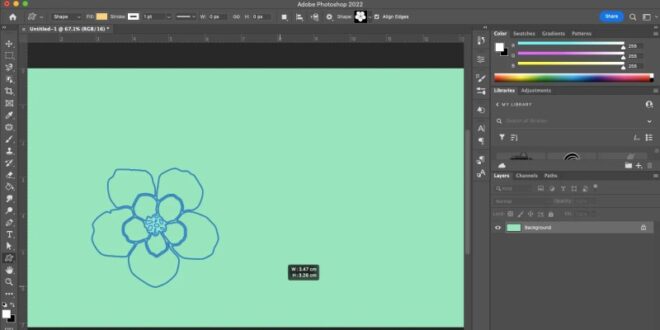
Now you can start drawing your image using the settings from the previous step. This whole process is actually tracing a background image to get a saveable look.
2. Continue clicking to add points as you move along the edge, as shown in the second image. (Don’t click and drag as this will complicate things significantly.)
3. Return to the starting point and press Enter to complete the form.
Now let’s move the gaze into the background image so we can track the mouth and eyes. Many of the steps at this point are the same as the previous method. They are just done in different areas of the film.
How To Convert Any Image Into A Custom Shape In Photoshop?
We’re almost there! A little further and you’re done creating a custom shape. It only takes a few clicks until your shape is ready to use.
Congratulations! Now you can create your own useful custom shapes in Photoshop! Test your skills by seeing the complexity of the custom shapes you can create. Photoshop’s custom shape tools are pre-built vector artwork elements that are already installed in the Photoshop software. These custom forms are convenient to use. It saves a lot of time. Photoshop custom shape tools are useful for creating specific shapes / complex designs. If you don’t have a suitable brush, use a predefined custom shape. These custom shapes are different from brushes. Seamlessly resize a shape from smaller to larger or vice versa without sacrificing resolution. This gives you more opportunities to explore the complexities of your design.
Photoshop is widely used by many professional photographers, editors and designers for a variety of tasks such as retouching, editing and manipulation. Apart from this, Photoshop is also an expert in color correction, image reconstruction, editing steps and damage to old photos. This may seem like a small change, but it has a big impact on your editing/design.
These features offered by Photoshop are lifesavers when it comes to editing a large number of images per day, as they take much less time and work very efficiently. The tools provided by the Photoshop software are convenient and suitable for a wide variety of graphic design applications. This is why Photoshop has become so popular and is widely used as an editing program by both professional and personal levels who want to pursue it as a career or hobby.
How To Add Shape In Photoshop
First, let’s look at how to choose a custom shape tool. Rectangular shapes are available in the toolbox. As you drag your cursor, you’ll find a variety of shape tools looping under them.
Drag down over the rectangular shape. You can choose any tool you want. The control bar shows various appearance settings. Click on the small arrow pointing down to see the full layout table. You can create custom forms for personal use / projects.
The joystick needs a few settings to consider. Photoshop allows you to draw three different types of shapes. 1) Vector shape 2) Outline of the shape’s path 3) Pixel based shape filled with color in Photoshop.
The Layers panel contains three layers. At the top is the image we will use. Next is the custom layer and the bottom layer is the background layer.
Custom Shape Sticker Mockup, Object Mockup
In this step, we create a clipping mask on the top layer, the cityscape. Forget that layering mask. When you run the clipping mask command, you will get the result as shown below.
However, landscape images cannot now be viewed properly with custom shapes. To fix this, adjust the image by pressing Edit-FreeTansform-Handles. You can adjust the video view. When you are happy with the clipped mask, press Enter.
In this last step, I changed the background color of the base layer. Double-clicking will open the background layer and fill it with a color of your choice. If you want, you can also use the eyedropper tool to select a color from the image.
Photoshop has become one of the most popular software in the graphics industry. Its use in the design world is outstanding. Therefore, it is full of powerful features to help you design or edit your photos or images. I hope you have a good understanding of the custom shape tool and the above information has given you a detailed knowledge. Easy to use. Using this tool for a variety of creative graphic artworks opens up many new experiments.
Photoshop Brushes Tutorial: The Complete Guide For Beginners
This was a guide to the custom shape tools in Photoshop. Here we will explain how to use the Custom Shape tool in Photoshop and the steps to customize your images. For more information, you can also check out our other recommended articles.
This website or third party tools use cookies. This is necessary for the website to function and to achieve the purposes described in the browser policy. By closing this banner, navigating this page, clicking on a link or otherwise continuing to browse, you agree to our Privacy Policy.
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software