How To Save Images For Web Use In Photoshop Without Losing Quality – In Photoshop, saving works differently than in many other applications. Instead of using one file type (like .docx and Microsoft Word), Photoshop offers multiple ways to store images. In this tutorial, we’ll look at the different storage options in Photoshop, as well as some of the more common options for saving files in different formats.
In the image below, you can see three different types of image files: the original JPEG file, the edited PSD version, and the final JPEG version that was modified and saved for the web. You can see that the web version has a smaller file size than the original version in PSD.
How To Save Images For Web Use In Photoshop Without Losing Quality
Ultimately, the storage option you choose will depend on what you want to do with your images. Let’s look at two scenarios to see why you should choose different security options.
Export Preview Only Showing A Small Part Of The Image
Let’s say you’ve been asked to create a new header image for your company website. You’ve been given a photo to upload, but you need to add text and your company name. Since you can edit and rewrite this type of work, you need to save it as a PSD archive. This way you can easily continue editing the file later. Since it will eventually be posted to the web, you’ll also need to use Save for Web to create a new JPEG version of the finished image.
Let’s say you plan to share some photos from your recent vacation with your friends. Before sharing, you’ll want to make quick changes in Photoshop, such as cropping and rotating. In this case, you can open the original image file in Photoshop, make the necessary changes, and then save the new edited version of the photo as a JPEG. Since these edits are uncomplicated, you probably won’t need to save different PSD versions of each image.
As you can see, the security options you choose vary from project to project. Before uploading an image, take some time to consider the type of file you require. As you start to gain more experience with Photoshop, this process will start to feel fast and natural.
You’ll use the Save As command to save files in PSD format as well as other formats such as JPEG and PNG.
My Photoshop Does Not Want To Export In ‘save For Web’ Mode.
Sometimes, when you save a file, you don’t perform all possible steps. You need to click to enable the old “Save As” box. Go to Edit > Preferences > Ctrl + K > File Manager > Enable “Save As” Legacy > OK.
Open the sample file in Photoshop and try saving it in different file formats, such as PSD and JPEG. Notice how the PSD format preserves individual layers, while the JPEG format does not.
When you use the Save as Web feature, you must make some decisions about the image you save:
Drag the slider in the image below to adjust the JPEG compression quality. Keep in mind that higher levels increase file size. Try to find a good setting while keeping the file size small.
Optimizing Images For Web: A Step-by-step Practical Guide
Open the sample file in Photoshop and use Save for Web to save a new version of the image. Try different file types and quality settings to see how they affect image quality and file size. As part of the final step in the photo editing process, it’s important to understand how to manipulate images in Photoshop CC.
Let’s start with a brief introduction to how to use Photoshop to process images. Later we will cover more technical aspects of recycling and the purpose behind this practice.
I’ll start by showing you the easiest way to edit a photo. However, there is a lot to learn about resizing images, depending on what you want to resize the image for. How many pixels do you need, or is file size more important than image quality? This brief description will do the job. However, the best conversion method is the one that best suits the way you want to use your converted images.
Go to Image->Image Size on the top menu bar to open the Image dialog
How To Resize An Image In Photoshop Cc
In the Image Size dialog box, enter the image size, width, or height of the converted image. If you prefer to use another unit (i.e. centimeters), you can change it to use pixel units.
To control the aspect ratio of your image, check the Constrain Proportions icon to enable the Constrain Proportions option. This will adjust the width and height even if you only enter one of width and height. By using the anti-block link icon, you end up stretching the image, which you rarely want.
When you use the Image Size command in the Image menu, some options in the dialog box affect how the image is viewed, the image quality, the required image resolution, etc. We’ll take a deeper look at these options here and how they affect the photos you edit.
By checking the Resize checkbox, you tell Photoshop that the image can be resized. For example, when you zoom in on an image, it can add some pixels, or when you zoom out, it can lose some pixels.
The Ultimate Guide To Image Optimization For Web Design
Adobe continually strives to improve image size without sacrificing quality. They started with a bicubic sampler, which improved detail but had a softer feel. Then there’s preserving detail, which often creates artifacts in the modified image. The third is Preserve Details 2.0, the most advanced technology Photoshop has ever offered.
To enlarge or enlarge an image in Photoshop, all you have to do is enter the pixel size you want. Check the model number and select Details 2.0 from the drop-down list. Other possible options include Bicubic Smoother (zoom in), Bicubic Sharpener (zoom out), Bicubic (smooth gradient), Nearest Neighbor (hard edges), and Bilinear.
Since Photoshop provides a quick preview window, you can browse all the options and find the ones that work best for you when resizing.
You cannot resize all images by dragging them in Adobe Photoshop. You can use transition tools to change layer hierarchies in Photoshop. However, this does not affect image size or canvas size. For cropping the image, you will use the method described above.
Exporting Images For Facebook, Instagram And Your Website From Photoshop
You often need to change aspects of your photos to suit your clients’ needs. Even social media is selective.
In some cases, resizing cannot be done without deleting parts of the image or adding new images. This is where content-aware workspaces can help you.
It is often used to move or delete objects in a picture. But it gives you a lot of flexibility to fill the visual area and expand the background. For example, you can use the content-aware fill toolbar to change the horizontal frame to a horizontal frame. Here’s how it works:
When you post photos on your website, you want the best quality possible. However, you can upload multiple images without wasting too much time. Or the website you’re posting your photos to might have a file size limit. Optimizing the size of your photos is very important.
P: (macos Sonoma) Photoshop 2023/2024 Save For Web…
So how do you resize an image in Photoshop without losing quality? When reducing image size, you may get lower quality because you want to reduce the file size.
Photoshop provides a useful “Save for Web” option that can reduce the disk size of an image. It allows you to set your desired output quality, so your images still look good.
The Save for Web option is a life preserver, but it’s a legacy option hidden under File > Export > Save for Web (legacy). For quick access, use the shortcut Alt+Shift+Ctrl+S.
Photoshop CC lets you save images in common file formats such as PNG, GIF, and JPEG. You can reduce the image size by reducing the image’s pixel size and/or resolution.
Saving Images For Web And Social Media
This editor provides instant preview and zoom at the pixel level to view image quality. The speed of the preview depends on the software the project is running. This option works best when saving in PNG format.
To avoid compression and quality loss, you can share your photos as PNG files, as this method preserves the most image quality.
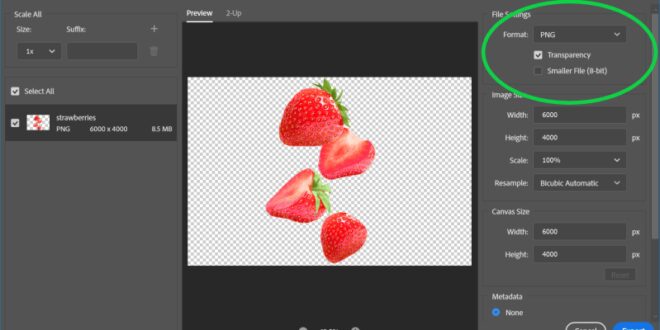
You might think that the PNG format is for transparency, right? Well, partially. PNG is a format that displays the alpha channel of an image, while JPEG does not display this channel. As far as compression is concerned, it is a lossless file format, which means it maintains image quality.
PNG is one of the best formats for image sharing. On the other hand, it does not reduce the file size like the JPEG format does.
How To Crop And Save Jpg In Photoshop Without Save As?
Sometimes the Photoshop CC “Save for Web” option is enough. Other times, you may need to think more deeply about changing the dimensions. For example, we know that photographers like to work at 300 dpi, which is the printing resolution.
A 300 dpi image and a 1 dpi image look the same on the web, but not in print.
Need some advanced website
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software