How To Use Advanced Blending Options In Photoshop For Intricate Designs – 80% off all courses today Biggest sale of the year 80% off all courses Today’s biggest sale of the year 80% off all courses Today’s biggest sale of the year 80% off all courses today. Biggest Sale of the Year Today 80% Off All Courses Today Biggest Sale of the Year 80% Off Today Biggest Sale of the Year 80% Off All Courses Today Biggest Sale of the Year 80% Off All Courses Today Biggest Sale of the Year 80 Today All from courses.
Blending images in Photoshop is a powerful tool that allows users to create unique effects and enhancements to their digital images. These methods control how pixels in one layer interact with pixels in lower layers, resulting in different visual effects. By understanding how composites work and their various applications, you can unlock endless possibilities for creating and editing images.
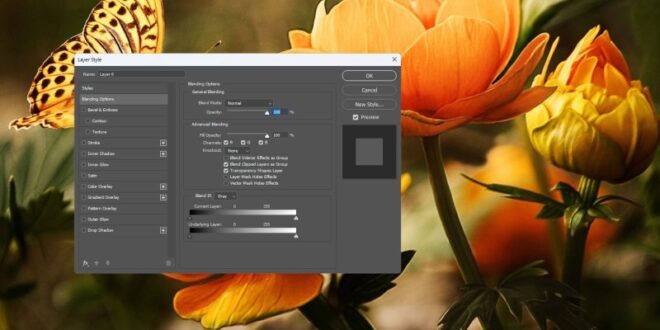
How To Use Advanced Blending Options In Photoshop For Intricate Designs
Photoshop offers a variety of rendering options, each with its own unique effect on your image. These techniques range from simple adjustments such as screen and zoom to more advanced effects such as color lip and distance burn. By experimenting with different combinations, you can find new ways to enhance your photos and add a professional touch to your work.
Blending Modes In Photoshop: Ultimate Guide For Stunning Visuals
Blending modes in Photoshop are essential for manipulating and enhancing your images. We will review the important terminology associated with integration methods so that you can better understand their function and purpose.
Layers play an important role in communication patterns. The contents of each layer can be combined with the layers below to create different effects. Blending modes affect how a layer’s colors and exposure values interact with the layers below.
There are three common blending techniques in Photoshop. Hue blend mode preserves the brightness and fill value of the base layer while taking the color value of the blend layer. This mode is most useful when you can change the color without changing the overall brightness.
The Proportional Blending mode is a combination of the Enhance and Screen modes that enhance the contrast and preserve the midtones in the image. This mode works well for adding texture or enhancing detail without affecting mid-range values.
Elevate Your Designs With Layer Styles In Photoshop
Blending modes are a group that includes layer, soft light, and bright light, among others. These techniques basically change the contrast between layers to create different effects and can be useful for enhancing or decorating an image.
The results of blending methods are determined by a mathematical calculation between the pixel values of the base and the blending layers. Understanding these statistics can help you gain more control over the effects of photo editing and create unique results.
In summary, Photoshop’s blending options are an essential tool for enhancing your photos by controlling the blending of layers. By understanding key concepts like layers, color, overlays, and contrast, you’ll be able to better use blending techniques to create stunning results in your projects.
These blend modes aim to lighten or darken an image. Other common techniques include alternating light with a lighter base color and a darker color that does the opposite. For example, it lights up the screen by inverting, combining, and subtracting colors. The black and light color options only select a dark or light color.
3 Easy And Creative Photoshop Effects To Make Your Images Pop
Blending modes are designed to enhance image contrast. They often use a combination of light and dark techniques. The lid amplifies or brightens the colors depending on the brightness, while the soft light darkens or brightens depending on the brightness of the combined color. Hard lighting is similar to overlays, but has a wider effect. Other techniques include color burn, color lip, highlight, line light, and line dodge.
Comparative integration techniques aim to compare image data. You can create interesting results by comparing primary and mixed colors. Contrast subtracts a dark color from a light color to emphasize the difference. Adjusts brightness levels for lighter or darker results. The Subtract and Divide modes work by mathematically subtracting or dividing the base and adding the color values. Complex blending combines light and dark techniques to produce different results.
In all of these types of blending techniques, you’ll also find other techniques like color, hue, and saturation. These techniques work with color data and can add variety to your Photoshop creations.
, one of the most important aspects is understanding how to use hybrid methods. These modes play an important role in combining the colors and exposure values of layers and sub-layers. With 27 different blending modes in Photoshop, different compositions and unique effects can be achieved.
Adobe Photoshop Training In Singapore
For example, using adjustment layers with blending modes can dramatically change the look of your image. Layer adjustments are non-destructive, meaning you can apply them without affecting the original pixels on the base layer or other layers. Using blending modes in conjunction with adjustment layers will result in new effects and styles for your artwork.
When working with textures, blending techniques are very useful for transferring texture patterns and details to your base image. Additionally, using a layer mask allows you to selectively blend areas that allow you to focus on certain areas of the image while preserving the appearance of other areas.
In summary, blending techniques in Photoshop provide endless possibilities to combine, transform, and enhance layers to create stunning looks and unique effects. Feel free to explore them and unleash your creativity.
Blending techniques are essential for adding unique visual effects to images in Photoshop. You can achieve special effects by changing layer colors and exposure values. Another popular effect is fade and burn, which alters highlights and shadows to create a dramatic or stylized look.
Master Your Craft: Essential Tips For Photoshop For Web Designers
Using blending techniques, we can create a vignette effect to emphasize certain areas of the image. This adds a black layer to the edges of the original image, drawing the viewer’s attention to the center.
Blending modes can improve image quality by adjusting colors, levels, and curves. To improve the shape, we can use combination techniques
To correct exposure or color balance issues. This helps to improve the overall look and feel of the image.
Additionally, by using blending modes in conjunction with adjustment layers, we gain more control over certain areas of the image, such as the color range and tone. This technology allows you to target and enhance certain areas of an image, such as shadows and highlights, to improve the overall image quality.
How To Master Photoshop: Expert Tips & Techniques
In our experience with Photoshop, mastering blending techniques can significantly improve your work and improve the final results of your photos. To get started with more advanced blending techniques, we’ll show you how to control layers, choose the right effect, and work with blended layers.
First, it’s important to adjust saturation, shadows, and vibrance when working with layers. This can be done with the help of tools like debugging
Plays a leading role in advanced intersections. It’s important to have clean, precise selections to ensure that your blending methods only apply to the targeted areas of your image. Using Photoshop
Finally, advanced users may want to learn how to integrate with other Adobe applications, such as InDesign. Integrating these capabilities across multiple platforms will allow for a more rounded design.
Removing Background For Complex Design
By following these tips and diving deeper into composite techniques, we can achieve more complex and impressive results with our images in Photoshop.
Blending modes in Photoshop affect how a layer’s colors and exposure values interact with the layers below. By changing the blending method, we can achieve different visual effects and improve our design.
In Photoshop, the Blend Screen mode brightens the image by combining the light values of the two layers, while the Blended Contrast mode combines the Fill and Screen modes to increase the contrast.
Blending modes can be used for editing, blending brush adjustments and removing dark backgrounds. Learn how to use blending techniques to change how layers interact, giving you more control over the final image, contributing to a glossy and sophisticated look.
Chapter 19. Photoshop
Yes, blending methods in Illustrator work the same as in Photoshop. It affects the interaction of colors and objects on different layers. However, some interfaces and tools may differ slightly between the two programs.
Blending modes don’t directly affect a layer’s opacity, but they do affect how its colors and exposure values interact with underlying layers. However, other blending methods may render the face more vivid depending on the color values selected and the mode selected.
Blending modes are often used to adjust colors, increase contrast, add textures or patterns, create lighting effects, and frame images. Explore the use of blending techniques in graphic design, allowing us to expand our designs by changing the way layers fit together to get different visual effects.
Photoshop Portrait and Composite Overlay FX Suite is a great tool for creating beautiful portraits and composite images. More than 2,400
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software