How To Use Layer Masks Creatively For Text Effects In Photoshop – Using Photoshop’s layer effects and a layer mask on the same layer can produce unexpected results. Find out why this happens and what tricks you need to know to make your effects and masks work together!
Layer effects and layer masks are two of Photoshop’s most powerful and creative features. The problem is that they don’t always work as expected when used together on the same layer. This is due to the way layer masks and layer effects interact, which is different than how masks work with the normal contents of a layer.
How To Use Layer Masks Creatively For Text Effects In Photoshop
In this tutorial, I’ll show you some examples of problems you might encounter when combining layer effects with a mask, along with tricks you need to know to make your effects and masks work together seamlessly.
Clipping Masks In Photoshop: Creative Layer Control
I use Photoshop 2023, but this applies to a recent version. You can download the latest Photoshop version here.
In this document I have a photo of a couple sitting on a park bench, the main image I am working with. Behind that is a wood texture image that I use as a background.
Notice the white border around the main image. The border was created with Stroke, one of Photoshop’s layer effects. It is the region, and not the image itself, that we will mainly focus on.
To show you where we’re going, here’s the result we’ll be working with. I’m going to split the main photo in half (left and right sides) using layer masks. Then I pull the two sides apart and finish by adding a drop shadow (another layer effect) behind it.
How To Use Masks In After Effects
But as we will see, we will soon encounter problems with the interaction between strokes and layer masks. After that, we’ll find a new issue on how masks affect drop shadows. But for every problem I will show you a simple solution.
Before I add my first layer mask, I need to select the left half of the image. I do this by selecting the entire image and resizing the selection outline.
Next, to resize the selection outline, I go to the Select menu in the menu bar and choose Transform Selection.
In the options bar, I unlink the width and height values so I can unlock the outline aspect ratio.
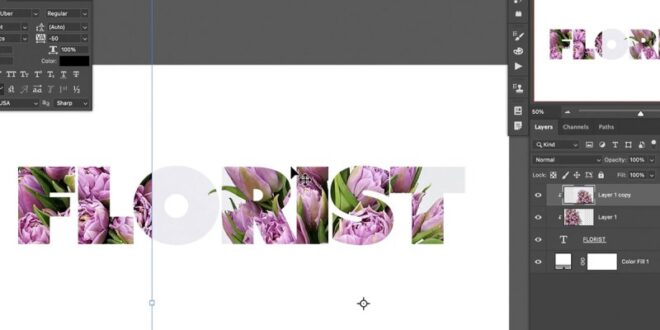
How To Fill Text With An Image In Photoshop
Then I drag the right side of the outline inward until it snaps into the center of the image.
Now that the left side is selected, I’ll add a layer mask by clicking the Add Layer Mask icon in the Layers panel.
But here’s the problem. The layer mask did a great job of hiding the image, but not the stroke.
Instead, the line is redrawn around the part of the image that is still visible. Now the right side of the stroke actually runs through the center of the larger image, which is not what I wanted.
The Beginner’s Guide To Photoshop Ai Masking Tool
But the problem gets worse when the right side of the image is reduced.
To bring it back, I make a copy of the layer containing the mask by pressing Ctrl+J on a Windows PC or Command+J on a Mac.
In the Properties window, I click the Invert button, which turns the white parts of the mask black and the black parts white.
The good news is that the right side of the image is back. But the bad news is that I have nothing now
How To Make Easy Double-exposure Photos In Photoshop
It looks like a single stroke that is twice as wide as the other. But they are actually two separate strokes, one on the left side of the image and one on the right side.
I’ll hide the left side for a moment so you can easily see that the line has been reshaped around the part of the image that is still visible. But again, that’s not what I wanted.
So what’s going on here and how can we fix it? How do I remove the two lines in the middle of the image?
Therefore, my stroke initially encompassed the entire image. But when I added a mask to cover one side of the image, the stroke transformed itself on the other side.
Master Photoshop With The Magic Of Masking Techniques
Sometimes you want to hide the contents of a layer and redraw the layer effects, which is the default behavior in Photoshop.
But in this case that’s not what I want. It takes me two hits in the middle to disappear. That means I need a way to tell Photoshop that I want my layer masks to hide both contents.
We can do that using the Layer Mask hides effects option. Here you can find it.
You can only do this on one layer at a time, so I’ll turn off the right side of the image to make it more visible.
How To Make A Clipping Mask With Text In Illustrator
Layer Mask To hide your layer effects, double-click the word Effects below the layer.
This will open the Layer Style dialog box set to Blending Options. In the Advanced Blending section, look for the Hide Layer Mask Effects option and enable it.
I click OK to close the Layer Style dialog box. Then I hide the left side of the image and rotate it to the right.
I click OK to close the dialog box. Then I turn the left side of the image back on.
Clipping Mask Photoshop: Essential Techniques Explained
And problem solved. The middle two strokes are now hidden by layer masks and I’m back to what looks like a single image with a border around it.
I also make sure that auto selection is enabled in the options bar so that I can select layers by clicking on them.
Then I click on the left side of the image to select it. To make horizontal dragging easier, I’ll hold down Shift on my keyboard and drag to the left.
I’ll do the same thing on the right side, click it to select it, hold Shift and drag to the right. So far, so good.
How To Create Distressed Text In Photoshop
The real reason I separate the two sides is so I can show you that by solving the first problem, we have actually created a new problem.
I want to add a drop shadow, another layer effect in Photoshop, behind the two images. Should be easy enough, right?
I’ll start with the image on the left by double-clicking the word Effects below the layer to reopen the Layer Style dialog box.
In the drop shadow options, I set the angle to 135 degrees and the distance to 160 pixels, which makes the shadow easier. The rest of the settings are at the default values.
How To Use Text As An Image Mask In Adobe Indesign
But where is the shadow? It should be in the back left of the photo, but I can’t see it.
The shadow is real. We can’t see it. It is not visible because we have enabled the layer mask hiding effects. So the shadow that falls outside the layer mask is covered by the mask.
The shadow appears. But the move to the right, which we do not want, is. So… hmm. What shall we do?
We want to see the cast shadow, but not the stroke. This means we need the mask to hide one of the layer effects, but not the other. Is there one
Panosfx.com · Add-ons And Tutorials For Adobe Photoshop
We apply the stroke to the layer with the layer mask masking effects enabled. But we’ll place the layer as a layer group and apply the drop shadow to the group itself!
Now that I have two layers to apply the shadow to, I need to add them both to the group.
So with one of the layers already selected in the Layers panel, I’ll hold down Shift on my keyboard and click on the other layer to select them both.
So now I can add a shadow to the group by clicking the fx icon at the bottom of the layers panel and selecting Drop Shadow.
Create Your First Design
I will reset the angle to 135 degrees and the distance to 160 pixels. But I increase the size to about 40 pixels and soften the shadow edges. I click OK to close the Layer Style dialog box.
Because a drop shadow has been added to the group this time, the shadow will be applied to both layers within the group.
There we have it! Here’s how layer effects and layer masks work together in Photoshop. 80% OFF ALL COURSES BIGGEST SALE OF THE YEAR TODAY 80% OFF ALL COURSES BIGGEST SALE OF THE YEAR 80% OFF ALL COURSES TODAY BIGGEST SALE OF THE YEAR 80% OFF ALL COURSES BIGGEST SALE OF THE YEAR 80% OFF ALL COURSES TODAY BIGGEST SALE OF THE YEAR Sale 80% off courses today Biggest sale of the year 80% off all courses today Biggest sale of the year 80% off all courses today BIGGEST SALE 80% OFF ALL COURSES TODAY BIGGEST SALE OF THE YEAR 80% OFF ALL COURSES BIGGEST SALE TODAY
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software