How To Use Layer Styles To Enhance Text Effects In Photoshop – Layer styles are one of Photoshop’s most powerful tools. Their wide variety of settings and options can help you create endless effects easily and quickly. This tutorial will show you how to use a bunch of layer styles with some helpful tips and tricks to create cool text effects in Photoshop. Let’s begin!
These Photoshop layer effects tutorials are inspired by the many layer styles available on Envato Elements. Add hand and hatch layer styles and get detailed text effects with one click of a button!
How To Use Layer Styles To Enhance Text Effects In Photoshop
To use an image as a pattern, open each one in Photoshop, select Edit > Pattern, and click OK.
Inflated 3d Text Effect Tutorial In Adobe Photoshop
Follow along with us on our Envato Tuts + YouTube channel as we go through 6 of our favorites from this list.
Create a new 1000 x 500 px document, click the New Fill or Adjustment Layer icon at the bottom of the Layers panel, and select Gradient.
Add a Pattern Fill layer, set the Pattern to Grill and change the layer’s Blending Mode to Color Burn.
Get the same amazing mirror effect using the Mirror Photoshop action from Envato Elements! Create different colored mirrors and dynamically edit text as usual without the hassle of applying each layer style one by one.
Chrome & Crystal Photoshop Styles 1of3
Cream Peach has a great combination of bold letters and scripts that match perfectly for a mirrored text effect! Longer lines will show the reflection of the shiny mirror, while darker lines will show the reflective effect.
On the right. Change the Style to Radial and Scale to 200 and check the Dither box.
Add a pattern fill layer, set the pattern to a Hex metal mesh (from the Metal mesh pattern – Pack 1) and modify the layer’s blend rheodeim to increase.
Get the same industrial metal text effect in half the time with the Black and Metal Text Effects Pack! You get a total of eight different text effects, all brutally metallic.
Creating And Manipulating Text In Adobe Photoshop
The Eternal font is strong and classy, making it a perfect match for the strong and solid metallic text effect! It has a bold look that will show off all the metallic textures and details.
Add a pattern fill layer, set the pattern to diagonal noise, and change the layer’s blending mode to burn color.
Type the text using Bw Modelica SS01 Extra Bold font and set the size to 200 pt.
Create a new text layer and change its fill value to 0 to create the flipped effect.
Text Tool In Photoshop: Typography Mastery
From minimal text effect websites to logo displays, everything looks great. Add a high-quality real leather texture and get it! The leather texture is high dimensional and comes from black and brown leather. Switch between layer styles and get text effects instantly!
Morton is a modern sans serif font that comes in a variety of font weights. Mix and match font weights with Embed and Emboss font effects for a very modern and minimal look.
Place the BrickLargeBrown0025 image on top of the Gradient layer, resize it as needed, and change the layer’s Blending Mode to Overlay.
Change the fill value of the text layer to 0. If you want, you can increase the fill value after applying the layer style for more effect.
Flame Text Effects In Photoshop
Get the above text effect in 70 different ways, 70 times faster! This Neon Layer Styles pack contains 70 different layer styles that you can add to fonts and images! It also comes with 15 backgrounds that perfectly match the dark neon aesthetic.
Bring back the 80’s with Avaneonz! A font face made to evoke not just the 80s, but neon signs in general! It’s clear that the above-mentioned neon text effect with Avaneonz is superimposed.
Open the Interior Chairs image and go to Image > Image Size to change the width value to 1000px.
On the right and change the Style to Radial, Scale to 200 and check the Dither box.
How To Use Layer Filters In Photoshop
Add a pattern fill layer, set the pattern to the old wall, and change the layer’s blending mode to Color Burn.
Get a more detailed effect and turn Chrome into the 80s with 80s text effects. It’s all covered in vibrant colors and attractive textures, so all you have to do is insert your own text and let the PSD do the rest. No messing around with added textures or styles!
Zenzero Grotesk Sans is an industrial-based font that pairs beautifully with Chrome text effects. There is enough space to display chrome text and interesting images.
First, create a new 1000 x 500 px document, click the Create New Fill or Adjustment Layer icon at the bottom of the Layers panel, and select Gradient.
Photoshop Layers Explained: A Comprehensive Guide For Beginners
Add a pattern fill layer, set the pattern to Paper 3, and change the layer’s blending mode to color burn.
Hold down the Option key and click to squeeze the right side of the text box slightly horizontally, making sure there is no space between the two pieces of text.
Get the above text effect with PSD pack along with six 3D text effects! It’s professionally rendered and ultra-realistic, so get to work and get a 3D look right away! Not only is it faster, it also has more realistic shadows!
Branden is a modern sans serif font family that will pair perfectly with 3D text effects! Brown and clean, Branden easily matches anyone.
Stroke Effect In Photoshop: Bordering Brilliance
Add a pattern fill layer, set the Pattern to 9.jpg (from the Metal seamless texture pack) and modify the layer’s blend rheodeim to increase.
Want to add a variety of holographic sci-fi text effects to your toolbox? This pack comes with eight different styles! Instead of sticking to just one style like the effect above, add a hologram effect to your design.
Dreamscape is a font inspired by sci-fi and futuristic styles, perfect for use with the aforementioned sci-fi text effect. There are interesting shapes and bold letters to represent the holographic structure.
Add a pattern fill layer, set the pattern to Textural gray and change the layer’s blending mode to linear burn.
Create A Simple Fiery Text Effect In Photoshop
Right click on the styled layer and change to Smart Object. This will essentially create a 3D extrusion layer.
Why settle for a retro text effect when you can have ten? Retro Text Effects V2 Over on Envato Elements is a collection of authentic retro text effects inspired by the 1920s to 1950s. Including shadows and textures!
Retro Bordeaux has the charm of a retro rustic font, but still remains modern and fresh. Pair with the colors in the 1940s retro text effect above, or add a more appropriate color to create a 1970s-inspired text effect.
Create a new 1000 x 500 px document, place the BrickMedievalBlocks0129 image on top of the background layer and resize it as needed.
How To Create A Clean, Glossy Plastic Text Effect In Adobe Photoshop
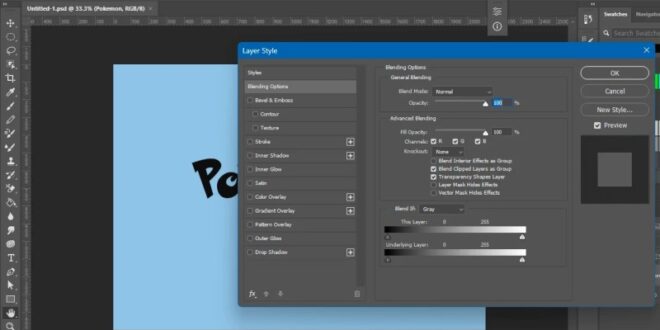
Under the Blend If section, you’ll find two bars. We will work with the base layer.
Hold down the Option key and click the left slider to split. As you move the tip of the slider, you’ll see how the text starts to blend in with the background image.
What this slider does is protect the dark areas of the image from being affected by the text.
If you do this with the right slider, you’ll be able to control the lighter areas you want to avoid or avoid text exposure.
Use Text Effects In Photoshop (2 Steps!)
Take your spray paint effect to the next level with the Spray Stencil Layer Style Pack! You can turn simple shapes, complex logos, and of course any font you can think of into a splash color effect in just a few minutes. No messing with mixing if you need blending or layering adjustments – just click to spray!
Autobahn is a bold screen-printing option that creates an ultra-realistic color wall effect quickly and easily, combined with the splash color text effect above!
Create a new 1000 x 500 px document, click the Create New Fill or Adjustment Layer icon under the Layers panel, select Pattern, and set the pattern to Beige Paper.
This will produce the final result. You can try using different glitter textures to get different results.
How To Make Text Bold In Photoshop: Easy Tutorial
What’s better with a gold glitter effect? Not mine! With the Golden Age for Adobe Photoshop Layer Styles Pack, you get a full 76 layer styles that are shiny and glossy! While the above effect may make you look shiny, this one gives you a shimmer and gold!
Cherry is a hand-drawn font face with a beautiful sans serif alternative to the script font above. Sleek yet modern, Chery has enough floor space to show off its sleek design.
Here’s what you need to create ten amazing text effects in Photoshop! Please share your comments, suggestions and results below
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software