How To Use Photoshop For Creating Engaging Newsletters For Email Marketing – A subscription. One lump sum. An intuitive platform. Endless creativity. Get on-demand designs delivered to your inbox exactly when you need them.
Let us know exactly what your design needs are by logging into our simple and intuitive dashboard.
How To Use Photoshop For Creating Engaging Newsletters For Email Marketing
Pair with the best designers who understand your brand better and deliver on-demand designs straight to your inbox.
The Ultimate Internal Newsletter Email Design Best Practices Guide
With All Time Design’s monthly graphic design package, we were able to create more designs for a fraction of the time and cost of traditional design services. Melby Anindia, Digital Marketing Manager, Danone Early Nutrition Life
All Time Design’s on-demand graphic design subscription makes designing easier and faster. Our designers understand the brand well and deliver what they promise. Ibrahima Seck, On-Premises Area Manager, RedBull
Our hunt for the right online graphic design services ended with All Time Design. They deliver designs incredibly fast and we have been able to double our creative output every day. Bonnie Chia, Head of Brand, VVF International
No catch. No strings attached. Try us for 7 days and get a full refund if you think we’re not up to the job.
How To Create A Newsletter Email? Expert Tips
I am happy with the results we got from All Time Design. The submission was very well interpreted. Great design and quick turnaround.
Excellent and exemplary service from start to finish. Thank you for your continued patience and unlimited willingness to make corrections.
Time was short and I would like to thank Sofia for her support. This helped us complete everything on time without any delays. Much appreciated!
Very timely and fast support from the team and absolutely no changes were needed with the first draft of the design. Pleasantly surprised with the result. Disclosure: Our content is read supported, which means we earn commissions from links on Crazy Egg. Commissions do not influence our editorial ratings or opinions.
Using Newsletter Design Software For Email Campaigns
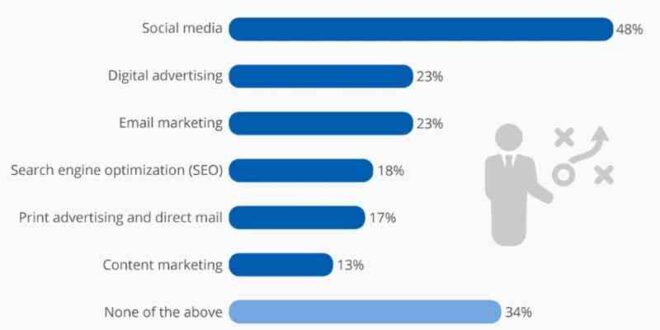
If you want to reach potential (and existing) customers, newsletters are your best bet. Email generates more revenue than any other marketing channel.
Remember, you have a list of people who have already requested to receive updates from you. They want to hear about new offers.
I’ll walk you through how to create an email newsletter template in Adobe Photoshop, and we’ll use some design patterns that I’ve found to be very effective.
After completing the design process, you are ready to create this newsletter template for your own business. Here is a link to a post about coding email newsletters.
Free Online Newsletter Design And Publishing Platform
You’ve probably already seen an email newsletter in your inbox. It is a cost-effective way for brands to communicate with their users or customers.
If you’re a store like Sephora, for example, your newsletter invites customers to read about makeup tips, gives them insight into new products, and possibly offers a coupon.
If you are a content site, your newsletter should include an enticing headline for each new article to entice users to click over to your site and read more.
As long as you provide content that your customers or users find useful, you can use email newsletters to keep your brand fresh in their minds.
70+ Email Newsletter Examples With Templates & Design Ideas
The purpose of email newsletters depends on your business. You can use it to increase sales through featured products and coupons. You can connect with customers with helpful tips and information. You can even increase your social media following or traffic to your website.
Just remember, good email campaigns are tailored to your needs as well as the needs of your customers.
A good email newsletter is not a company news update. It’s a way to engage people and get them to take action. It offers readers exclusive information they can’t get anywhere else, and then invites them to click, buy, or subscribe.
When it comes to email newsletter design and layout, there are some best practices to follow. Let’s look at the process step by step.
4 Game-changing Marketing Newsletter Templates You Need
As a general rule of thumb, it’s best to start your newsletter formatting with a fixed width rather than a fluid/liquid layout. If you don’t know the difference, this article should make it clear. This will prevent the horizontal scrollbars that appear when you are not using the full width of the screen.
Design your newsletter about 550 to 600 pixels wide and make sure the important information is in the top 300 to 500 pixels. This is the size of the average “viewport” in most desktop email clients.
Open Photoshop and create a new document with a width of 800px, a height of 1000px, and a resolution of 72dpi. Make sure the color mode is RGB.
For this newsletter example, I filled the background layer with a light gray color. I then created a 600px wide container to hold the main content. I filled it with white and positioned it in the middle of the document.
Gmail Newsletter Templates: 14 Professional Email Designs
I added this note at the top of the newsletter using Myriad Pro font, size 10pt:
It’s important to give people plenty of opportunities to view your email newsletter. Some email clients cannot download images by default. To improve accessibility, always provide a link to view the email newsletter in a web browser.
In this tutorial, I’ll create an email newsletter called The Pet Digest to complement my new blog, The Pet Anthology. The aim is to keep interested readers up to date on the latest developments through the weekly package. Since my blog branding is already established, choosing fonts, colors and graphics for my newsletter is easy.
The image above is the blog header, which I also created in Photoshop. I will keep the look and feel while making only minor changes. I start by opening the blog header psd and copying the mascot into the email newsletter template. From there I take the name and tagline and copy them into the email newsletter template. With a few minor text changes, the newsletter looks like this:
Photobiz Email Marketing Guide
The fonts I used were: Slab Tall X for the words Pet Digest, Champagne & Limousines for the words Our Weekly Bundle and Learning Curve for.
I created another 600px wide rectangle below the header and extended it to the bottom of the page.
I then collect the content to feature in the weekly newsletter. Again, borrowing the design attributes already described in my blog, The Pet Anthology, I create the title using Museo Sans, drag and drop the main image and copy it into the article text. A dashed border placed below separates each field of the article.
I then duplicate the first entry twice and move it down to fill the remaining spaces for this newsletter. I will upload new content to the duplicated places soon.
Business Email Newsletter Template, Web Elements
I want to include a social area and RSS icons, and I want to allow the subscriber to share the newsletter with friends. I start with a 252px wide rectangle and include a call to action that encourages subscribers to follow us.
I use appropriate social media icons, changing the colors to reflect my brand. With email newsletter usability in mind, I decided to keep things simple.
Then I duplicate the rectangle and position it to the right, including the text “Share this with friends” in the Museo font above.
To finish things off, I create a footer that allows subscribers to get in touch with me or unsubscribe from the newsletter. Each newsletter should have a link or button to allow the reader to unsubscribe from the newsletter if they wish to do so.
(1/2) Easy How To Create Interactive Html Emails In Photoshop In Under 5 Mins
Don’t forget to add your email signature. It is one of the most overlooked ways to get your subscribers to click through to your website from your newsletter.
Again, here are seven steps to creating and designing an email newsletter template that you can use to create your own creative email newsletter:
As I said before, the goal of your newsletter depends on your business. Before putting together your business email newsletter design, define what the goal is.
Are you getting subscribers to try a new product? This affects the amount and types of images you use.
30 Successful Examples Of Email Marketing Campaign Templates
Want to increase traffic to your blog? Text summaries and bold, enticing headlines will make a big impact on your design.
Once you define the goal of your email newsletter, you can focus on what information goes front and center.
Website analysis tools like Google Analytics and user behavior reporting tools like Crazy Egg show you what content your subscribers are clicking on and spending time on. Use this information to put the right content in your email newsletter.
Analyze your email newsletter click-through and open rates to inform not only what your next one should contain, but also what type of content to put on your site and even in your social campaigns.
My Newsletters Were Horrible, So I Built My Own Ai Newsletter Editor
What I did above with The Pet Anthology Newsletter is just one example to give you inspiration for email design. But it might not be the best newsletter design for your business.
Great newsletter design
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software