Step By Step Guide To Creating Digital Textures In Photoshop – Using Photoshop’s full range of features can make a world of difference when it comes to enhancing your images. Imagine turning a simple photo into a masterpiece with just a few clicks. That is the power of the complete system.
In this article, I will give you the steps to use full frame in Photoshop. You’ll discover how they can enhance your work so that your videos stand out in a sea of content.
Step By Step Guide To Creating Digital Textures In Photoshop
Eventually, you’ll have the skills to engage your audience and make your videos memorable. So, are you ready to unlock new creative possibilities? Let’s get started!
Master Poster Design In Photoshop: A Step-by-step Guide
Photoshop overlays are layers that add depth and interest to your images, making them perfect for your next project.
With Photoshop Effects, you can change the entire look of a photo with just a few clicks. They overlay your main image and make it unique.
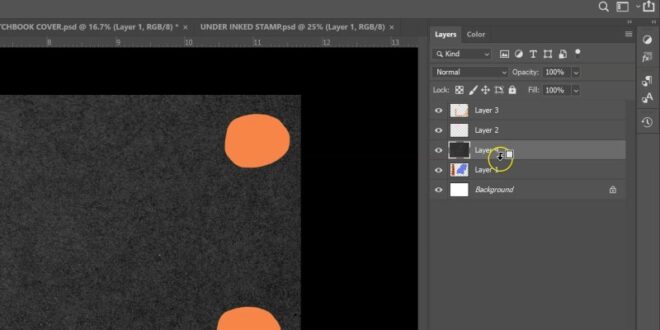
Layering of clothing is important in creating stunning effects in photos. To work well with them, use the blending mode and adjust the visibility level.
This will ensure that the layout fits perfectly with your main photo. A masking layer improves this even further, allowing finer control over areas that show texture.
How To Create Custom Textures For Your Digital Designs
Tip: Understanding the differences between Photoshop and Lightroom can help you choose the right tool for your editing needs.
Photoshop’s full range of textures can change the entire vibe of a photo. Whether you want to look good or add character to your image, going over clothes is important.
Transcendentalism brings dimensions that can transform a picture from ordinary to extraordinary. Let’s dive into how layout components are used and what you should pay attention to.
Download or create your own layout. Open your photo in Photoshop and add the texture as a new layer. Make sure the package includes all the history and photos.
Create Pixel Artwork In Photoshop
Change how your layout interacts with the original image. Options like multiply and override often work well. Experiment with each method to get the unique effect you want.
If the image covers areas you don’t want to affect, use a layer mask. It allows you to hide or reveal parts of the layout without exception. This step is important for details.
Different styles give different feelings. Old paper adds nostalgia; Grunge brings intensity. A cloth brush can add special details, crossing isn’t the only way.
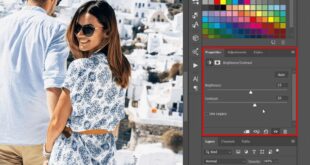
Avoid the common pitfalls of photoshopped photos that look good on their website. Check the brightness of the image and adjust the settings to match.
How To Create Dreamy And Soft Effect
Tip: Save frequently used recipes and combine recipes as planned. How to Add Images in Photoshop and How to Add Images to Text in Photoshop tutorials guide you in making these tools more efficient, helping you achieve beautiful, professional results with ease.
Additionally, consider using the Patch tool in Photoshop to seamlessly blend your images together, providing a smooth and professional finish.
Blending Modes in Photoshop is a fun tool that lets you mix Photoshop textures, changing the look of your photos just like mixing colors in a palette.
The results always change the original photo in an interesting way, and the following guide will help you choose the best settings to enhance your images.
Creating Product Mockups
Blending modes in Photoshop allow unique ways to combine textures with your images, creating effects similar to mixing colors in a palette.
Add a texture layer and find the Blending Mode drop-down menu. Hover over each mode to see its effect on your photos.
Modes like “Multiply” are darker, while “Screen” can be lighter, and each mode works differently with your images and backgrounds.
Experiment with blending modes to achieve effects that perfectly complement Photoshop textures, adding depth or sophistication as needed.
How To Produce A Repeat Pattern On Photoshop: Step By Step Guide!
“Over” is sharp and bright, which is great for adding energy, while “Soft Light” provides a subtle under-powered effect.
Combine multiple textures and blending modes with Photoshop’s layered style for creative content and multiple effects.
In Adobe Photoshop, this method offers various options. Start by opening the file, add a layer, and find the drop-down menu at the top of the page. This is where your journey begins. Hover over each option to see its effect.
For example, “multiply” can make your photo dark or blend smoothly, while “screen” softens the unexpected.
How To Create Your Own Unique Textures And Apply Them To Your Photography
After choosing a style, adjust the opacity to match the effect. Each mode offers something unique and each photo can be selected differently.
“Overshoot” is sharp and bright, which is great for shooting still images. “Soft Light” gives a soft effect, adding a subtle touch that doesn’t overwhelm the image.
Not every image fits one style perfectly, so experimenting with different styles with your style can push boundaries and reveal new possibilities.
Tip: Consider using multiple modes, blending modes, and Photoshop modes. Combinations can create unique effects and add depth to your images, expanding your creative possibilities.
Pixels In Photoshop: Building Digital Images
Adding Photoshop textures has been a game changer in my creative process. This feature allowed me to add depth, atmosphere and a special touch to my images, turning ordinary photos into exciting works of art.
The journey of learning this skill was amazing and fun because I was able to express my creativity in art.
If you’re ready to brush up on your skills, I highly recommend checking out my Photoshop and Lightroom tutorials. These tools are essential in my development, full of practical tutorials and insights to help you get the most out of Photoshop.
For those new to these tools, Adobe Photoshop and Photoshop Lightroom are good software options to start creating and editing with effects.
Photoshop Basics: Getting To Know The History Panel
Discover the secrets of photography with this guide! Learn important techniques like aperture, shutter speed and ISO to create stunning images. Get your free PDF now and start turning your images into beautiful works of art! Skip to main content Start reading articles Skip to content list Skip to all articles
Stephen G. Petrani is a full-time illustrator and adjunct instructor at Bradley University in the United States. He enjoys working in Photoshop… More about Stephen↬
Photoshop can be used for more than just editing images or manipulating photos. You can create your own layout. In this article, Stephen Petrani shows you basic techniques that will help you build a unique style. He examines three features that Photoshop relies on to do the bulk of editing: filters, layer styles, and brushes. You will find that creating high-quality art or design does not require the talent of an artist. All it requires is a little understanding of Photoshop and knowledge of the tools and how to use them to get the desired effect.
Cloth is everywhere – the concrete of the road, the cloth on your chair, even the glass (or plastic) on the screen you’re looking at right now. It is natural that we are fascinated by nature as we see and hear it every day. And it’s no wonder why clothing has become such an important aspect of design – so important, in fact, that I’d like to share with you some tricks and tools to create your own style using Photoshop.
How To Make Your Own Textures For Photoshop Using Photographs: A Beginner’s Guide — A Vibrant Mind
Photoshop is not just for editing images or changing photos. It can be used for many other things, including creating your own layout – as long as you know where to look. In this article, I’ll show you some basic techniques that will help you create a custom style.
I’ll look at three Photoshop features that I rely on to do the majority of my creations: filters, textures, and brushes. Before we jump in, I want to highlight the importance of context. Consider the following image:
In the image above, we see a shapeless area. . chairs etc). Actually, this image was created all in Photoshop (without using external images) using many of the techniques mentioned in this article. Note that this article describes how to create shapes, but if you’re interested in learning more about using shapes as elements in your design, some additional reading is included at the end of this article.
Meet Smashing Email Magazine with useful tips on Front End, Design & UX. Subscribe and get “Smart Interface Design” – a free PDF deck with 150+ questions to ask yourself while designing and building
How To Add Texture In Photoshop: A Step-by-step Guide
Filters are still viewed by many as cheap tools with no real-world functionality in Photoshop. (I know, I’m on that side of the fence.) In contrast, Photoshop filters have very powerful effects that, when used correctly, can produce stunning results. If filters aren’t part of Photoshop’s standard functionality, I encourage you to take another look at these underrated effects and use the tips below to get started.
No one said you can use a single filter. Instead, try doubling or tripling or more. Research with many people
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software