Step By Step Guide To Creating Layered Text Effects In Photoshop – In this tutorial we will dive into the fascinating world of 3D text design using Photoshop. Using a powerful combination of 3D effects and filters, we’ll explore the tools and techniques needed to create beautiful 3D text that appears on screen.
So, let’s start this exciting journey and find out how to make 3D text in Photoshop. Get ready to transform simple words into immersive visual masterpieces!
Step By Step Guide To Creating Layered Text Effects In Photoshop
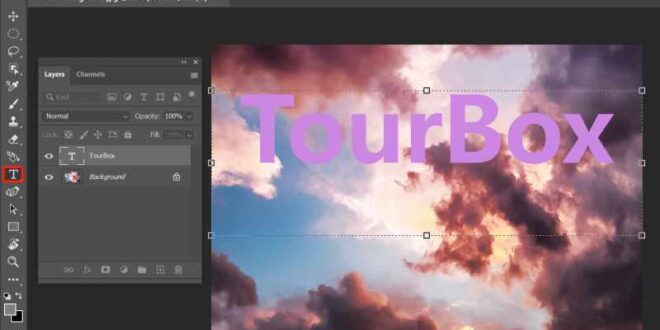
To get started, launch Photoshop and import your favorite background image. For this tutorial, we chose a sky background image.
How To Edit Text In Photoshop: A Comprehensive Guide
Next, go to Photoshop’s left-hand toolbar and select the Text tool. Select your favorite font in the toolbar above the text tool, type in the desired text and adjust the size and position of the font according to your needs.
Then go to Photoshop’s top menu bar and select “3D” from the drop-down menu under “Window”.
In the 3D panel, click on “Front Inflation Material” and select “Organics Moss (Synthetic)”. Feel free to adjust content parameters such as opacity based on your preferences and needs.
Repeat the previous steps in the 3D panel, but this time click on “Extrusion Material” and select the “Stone Brick” material.
How To Fill Text With An Image In Photoshop? Put An Image In Text
Next, you need to use the 3D rotate tool to adjust the angle and direction of the text. In the 3D panel, make sure to reselect the text layer, then click “Rotate 3D Object” in the top toolbar to open the Rotation tool to make adjustments.
Once you’ve rotated the text to the desired angle and positioned it correctly, you can fine-tune the appearance by adjusting the extrusion depth and taper under the Deform tab in the Properties panel.
As shown in the image below, the next step is to explore techniques in Photoshop to make this 3D text effect look more natural.
In the previous section, we shared how to create a basic 3D text effect in Photoshop. In this section, we’ll further explore how to make 3D text effects look more natural.
How To Create A Photo To Art Text Effect Photoshop Action
First, you can try adjusting the lighting of the 3D text. Click “Infinite Light 1” in the 3D panel and drag the light source area that appears in the 3D text to adjust the direction of the light source.
Then increase the intensity of the light in the Properties panel to properly illuminate the 3D text.
Next, you can add some cloud effects to the background environment. Return to the Layers panel and create a new blank layer (make sure the foreground and background colors are set to the default black and white).
Click “Filter” > “Render” > “Clouds” at the top of Photoshop as shown in the image below to achieve the desired cloud effect.
How To Create Text Effects In Photoshop
Change the blending mode of this cloud layer from “Normal” to “Screen”, then reduce the opacity to 40%.
Next, you can create a lighting effect for the sky. At the top of Photoshop, click “New Fill Layer” > “Solid Color” and select black in the color picker panel that appears.
Then navigate to the top of Photoshop and run “Filter” > “Render” > “Lens Flare” to add a sun-like flare to this layer. Adjust the position and parameters of the lens flare according to your needs.
Change the blending mode of this lens flare layer from “Normal” to “Screen”, then reduce the opacity to 55%.
Make A Graffiti Text Effect In Photoshop
In this tutorial, we share the process of creating 3D text in Photoshop. However, this is only the tip of the iceberg when it comes to creating more natural and artistic 3D text in Photoshop. Not to mention, there’s still infinite magic waiting for you to explore in Photoshop.
When it comes to Photoshop, having the right tools is essential. TourBox is a tool that simplifies your workflow and improves your creative process.
It integrates seamlessly with Photoshop and empowers you to navigate menus, adjust settings and apply various effects effortlessly. With its ergonomic design and customizable controls, TourBox lets you have a more comfortable and efficient experience.
By integrating TourBox into your workflow, you can optimize your efficiency and fully immerse yourself in the artistic process.
How To Create Stunning 3d Text Effects In Photoshop 2024: Step-by-step Tutorial For Beginners
So, feel free to explore the endless possibilities that TourBox offers and unlock your true potential to create beautiful and realistic 3D text effects in Photoshop. I’ll walk you through the most exciting ways to use text effects to enhance your projects. .
Whether you’re a beginner or looking to hone your skills, these tips will capture your interest and inspire you to experiment with text effects.
Pro tip: Always save your work as a smart object. This way you can make changes without starting over.
In addition, mastering Photoshop shortcuts and Lightroom shortcuts can significantly speed up your workflow and make your text effects more effective.
Transformer Text Effect In Photoshop
Adding beautiful effects to text in Photoshop is easier than you think. You must open the text box from the drop-down menu in Photoshop’s interface.
For highlights, choose Inner Glow from the layer style options. Adjust the brightness until your text looks just right.
The stroke option is useful for outlining text. Adjust the styles to match your preferred look and click OK when you’re satisfied.
Gradients add a smooth transition of colors, making your text effect in Photoshop visually interesting. Here’s how to apply one:
How To Create 3d Text In Photoshop
Adjust the default gradient by clicking on the gradient bar. Adjust color, angle and opacity for unique effects.
Mastering blending modes is important when applying textures to your images. This technology allows for seamless transitions and increases depth, providing an enhanced visual experience with each layer adjustment.
In my experience with graphic design, I have found that mastering text effects is critical to creating effective visuals.
These effects, such as shadows, soft glows or 3D transformations, allow me to elevate simple text into elements that engage the audience.
3d Text Manipulation In Photoshop
By warping text, you can create beautiful 3D text effects that jump off the page. This technique adds a dynamic touch to your visuals, increasing both the depth and impact of your design.
Don’t forget to add an “inner glow” for the full effect. It gives extra lighting effects to enhance vitality.
Special Pro Tip: Always use different settings in Photoshop. It helps you discover new techniques and perfect your skills.
Remember, Photoshop tutorials are a great way to get up to speed. Additionally, learning the essential tools in Photoshop can greatly speed up your workflow.
Create A Funky Retro Wavy Text Effect In Photoshop
With these creative text effects tutorials and examples. From bold and bright to subtle and sophisticated, learn how to add an extra layer of depth and visual interest to your designs.”
Let’s chat! Start by creating a new Photoshop file with your background image. The background sets the tone.
Then use the Path tool to transform your type layer. Choose a bold font and write your text.
Use the brush tool with watercolor brushes from your presets. Paint on the text layer for texture.
How To Add Shadows To Text In Photoshop: A Simple Step-by-step Guide
Gain a deeper understanding of each software’s unique strengths, applications, and how it can enhance your creative projects!
This technique makes it possible to fill in gaps or remove objects, making it perfect for creating polished metal typography with a professional look.
When working with text effects in Photoshop, there are several key aspects to keep in mind to ensure your text stands out and complements your design. Here are some tips for each important aspect:
Choosing a font is the first step. Fonts that are clear and easy to read work best. Fancy fonts look beautiful, but can be difficult to read. Use the Path tool to convert layer types.
Create Grunge Or Rubber Stamp Text Effect In Photoshop
Blending effects makes your text stand out. Start with a shadow or pattern. Then add bevel, glitter and texture.
The order of effects is important, so play around. Double-click a layer for layer styles. This is your toolbox for good stuff. Combining effects can give your text a unique look.
Discover valuable insights and tips to master photography lighting, our comprehensive guides to improve your photography skills and capture beautiful images with expert techniques!
Your text should be easy to read. Too many effects can make it messy. Use the Path tool to correct spacing and alignment.
How To Create Glass Look In Photoshop + Psd Templates
When typing layers in shapes, keep the message clear. Stick to simple fonts and effects unless necessary.
Pro tip: Keep it up. Use the same style throughout your project. This will keep your text coherent and less distracting.
Try creating a text effect in Photoshop. It’s easier than you think with online tutorials. Go ahead and experiment!
Learning to enhance my designs with simple yet powerful techniques like shadows, glows and patterns has made my projects more visually appealing.
How To Create A Watercolor Effect In Photoshop (step-by-step Guide)
If you’re keen to brush up on your design skills, I recommend checking out these comprehensive courses: Photoshop Course and Lightroom Course.
Don’t miss out on mastering Photoshop text effects, a creative tool that can truly transform your work.
Start experimenting today and see how these techniques can bring your designs to life. Explore more about Adobe Photoshop and Adobe Photoshop Lightroom.
Discover the secrets of photography with our printable guide! Master essential techniques such as aperture, shutter speed and ISO to create beautiful images. Get your free printable PDF now and start turning your photos into masterpieces! Upgrade Genuine Office 365 USD 49 MidJourney Account to USD 29 Capcut Pro 1 Year USD 39 Genuine Adobe Illustrator Account.
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software