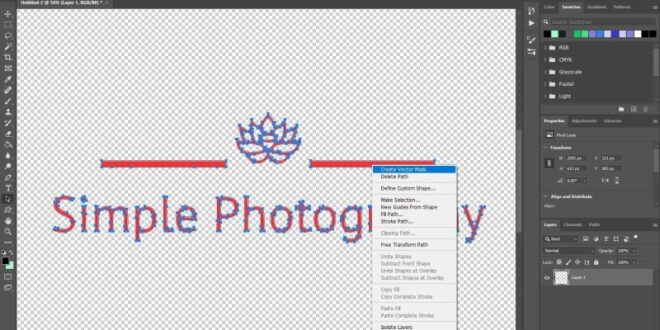
Step By Step Guide To Using Text As A Design Element In Photoshop – Well, I don’t know about you, but I’m always looking for ways to make my designs stand out. By adding images in Photoshop text, you can bring a creative side to your designs that will make them stand out! This is an advanced technique that allows you to create visually appealing pages. Some designers use the image-in-text technique to differentiate themselves from their competitors by providing unique designs. People are used to seeing images with white or colored backgrounds. This conventional design doesn’t offer anything new so it’s not as interesting as it could be. The application of this method can be seen in many magazines, advertisements and websites where the main aspect is visual impact. If you are a photographer, you can use this technique to create a logo for your photography business or even a banner for your website. If you’re designing for print, the options are endless – you can design a magazine cover with a catchy title or add a unique image to a poster or flyer. That’s why this tutorial will show you how to add images in Photoshop text step by step. Table of Contents Step by step guide Step 1: Upload a high quality image Step 2: Write text Step 3: Create a new layer Step 4: Create a clipping mask Step 5: Fill background color How to fill text with an Image in Photoshop: Step by step guide Step by step 1: Upload a high-quality image First, make sure you have a suitable photo to use. You can find royalty-free images online, but make sure they are super high quality. Step 2: Write the text First, you need to write the words or phrases you want to use. Select the Type Tool from the Toolbar, or press the letter T on your keyboard to quickly select using a shortcut. Then click somewhere in your document and start typing your text. If a font is already selected in the Options bar, you can change it by selecting another font from the drop-down menu. However, if you want the image in Photoshop text to look more professional, I recommend using a bold and “chunky” font. Also, make sure the text is centered. Step 3: Create a new layer To start, create a new layer by clicking the “Create New Layer” button. In the dialog box, click the thumbnail name that appears under New Layer and type a name for your new layer. You should now have three layers. We use all three layers to achieve our final result, so don’t omit them! Then move the image so it is above all the other layers, then move the new layer you created below all the other layers. So you will see something like this top layer: image middle layer: text third layer: new layer you just created It is important that the text layer is in the middle of the other two layers. Step 4: Create a Clipping Mask Now, select the image layer and go to Layer -> Create a Clipping Mask (Command + Option + G on Mac / Control + Alt + G on Windows). This will add your image as a clipping mask to your text layer, meaning everything inside your text layer will only be visible in that area. Step 5: Fill in the background color This is the final step to learn how to insert an image into Photoshop text. Now select the background layer you created and select Edit->Fill ->Color -> OK. Then, select white or the color of your choice. To do that, open your color picker and choose the background color of your page, but I’m just going to use white for this example. After clicking OK, you will get something like this. And there you have it, now you know how to insert an image into Photoshop text. And now you have inserted an image into the text! Conclusion: Using images in your text is an easy and creative way to illustrate part of your idea or simply jazz up your writing. We hope you now understand how to add images to Photoshop text. The process will be the same whether you are creating a sign, a book cover, or just want to show off your photo editing skills. We encourage you to amaze us with your work! Follow our Photoshop tutorial to learn all the tips and tricks to become a professional Photoshop user in no time. If you prefer face-to-face learning, check out our live online classes. They have an ideal combination of instructor-led demonstrations and hands-on practice. Adobe Photoshop Certification and Training Courses Do you want to get Adobe Certification? FMC Training is a leading provider of Adobe certification exams. We’ve helped thousands of people like you pass your certification exams and land your dream job. Our training materials are written and recorded by industry experts who know what it takes to succeed in today’s competitive marketplace. Join our ever-growing Facebook group and ask any Photoshop questions you have! More Photoshop Learn how to blur borders in Photoshop How to remove white backgrounds in Photoshop How to blur backgrounds with Adobe Photoshop in a few easy steps Lightroom vs Photoshop: Which is right for you? What is Adobe Photoshop (PS)?
FMC provides quality, consistent, and accessible training for content creators and IT professionals. Our courses are designed to help individuals and institutions achieve their goals, enabling them to stay at the forefront of technology.
Step By Step Guide To Using Text As A Design Element In Photoshop
Adobe themes (46) adobe photoshop (18) Adobe After Effects (14) Photoshop (14) Video editing (14) tutorials (13) Premiere Pro (12) continuing education (12) photo editing (12) Adobe certification (11) skills (11) content creation (9) graphic design (9) Adobe Illustrator (8) photography (8) first editing pro (8) training (8) Motion Graphics (7) Timeline Premiere Pro (7) Premiere Pro Transitions (7) photo retouching (7) After Effects Masks (6) Edit Types (6) animation (6) Career advice (5) Computer software (5) Final Cut Pro (5) InDesign (5 ) Top Tips (5) social media (5) After Effects CC Particle World (4) Apple (4) Post Production (4) cinematic video (4) motion effects (4) shapes (4) After Effects CC RepeTile (3) Tools Stamp After Effects Clone (3) After Effects Puppet Tools (3) After Effects Repeater (3) FCPX (3) Premiere Pro Adjustment Layers (3) Premiere Pro Masks (3) Movie Creation (3) print design (3) 3) text (3) video transitions (3) 3D Artist (2 ) ) Adobe Lightroom (2) Apple Training (2) Audio Mixing (2) Blackmagic (2) Employment (2) Marketing (2) Text styles Premiere Pro (2) Adobe Illustrator Live Forms (2) hands-on workshops (2) films (2) iphone (2) masks (2) training benefits (2) vector graphics (2) visual storytelling (2) Apple IT (1) Cinematic VR (1) Clone Stamp Tool (1) Email (1) Game Development (1) Livestreaming (1) News (1) Production (1) Spin Down Effect (1) Color Tint (1) UAV / Drone (1) Certification UAV (1) Unit (1) Game Engine Unit (1) Content Aware Tool (1) Drone certification (1) Drone video (1) Drone workshop (1) hold frame (1) frame rate (1) freeze frame (1 ) healing brush tool (1) keyframe adjustment (1) kinetic typography (1) patch tool (1) post-production world (1) poster (1) ppw (1) slow motion clip (1) smart confirmation (1) tool point healing brush (1) temporal remapping (1) temporal warp (1) video on demand (1) See all Whether you’re designing a logo, making a poster, or just want to jazz up a school project, knowing the tricks for visually dynamic ways can enhance your projects and the effect of your text.
How To Make A 3d Text Effect In Photoshop
Join me as I walk you through simple steps that will teach you how to distort text and text effects like a pro in no time!
This feature allows users to apply various types of curvature and horizontal distortion to their text with direct selection tools, making it more dynamic and adaptable to different design needs.
To fine-tune how much the text and styles curve inward or outward after selecting a style, set the “Bend” parameter to a negative value switch for an inverted effect to display sharper edges).
These manipulations help refine the spatial deformation until the overall appearance is met, so that the words appear naturally distorted within the provided design context.
Photoshop Basics: Getting To Know The Photoshop Interface
This allows graphic designers and digital artists to add distinctive text effects that can turn ordinary projects into standout visuals.
Lightroom is also an excellent tool for enhancing photos, but when placing text in Photoshop, the focus is on manipulating text layers to create dynamic designs.
Combining multiple warp effects can create stunning visual results that simple transformations cannot achieve. By layering different distortions, such as waves combined with a fisheye warp effect, you will get dynamic and unexpected typography that looks amazing. Here’s how:
Using Smart Objects is important for non-destructive editing, allowing you to apply many text warps, adjustments, and smart filters in Photoshop without permanents.
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software