Step By Step Guide To Building Realistic Textures In Photoshop – Skip to main content Start reading articles Skip to list of all articles Skip to all topics
Stephen G. Petrany is a full-time Graphic Designer and part-time Director at Bradley University in the United States. He enjoys working in Photoshop … More about Stephen↬
Step By Step Guide To Building Realistic Textures In Photoshop
Photoshop can be used for much more than photo retouching or image manipulation. You can create your own design. In this article, Stephen Petrany will provide a foundation of techniques to help you create custom text. It will go through three Photoshop features that you rely on to do more with your text – filters, layer styles and brushes. You’ll see that creating high-quality text for art or design doesn’t require the talent of a professional illustrator. All it takes is a little understanding of Photoshop and knowledge of the tools and how to manipulate them to get the effect you want.
Make A Dark Statue With 3d Tentacles Photo Manipulation
Texture is everywhere—the concrete sidewalk, the fabric on your chair, even the glass (or plastic) surface of the screen you’re looking at right now. It is natural that we like text because we see and feel it every day. And it’s no wonder why texture has become such an important element in design – so important, in fact, that I want to share with you the tricks and tools to make text your own using Photoshop.
Photoshop is not just for photo retouching or image manipulation. It can be used for so much more, like creating your own design – as long as you know where to look. In this article, I will show a basic set of techniques to help you create custom text.
I’m going to go over three Photoshop features that I rely on to do most of my texting – filters, layer styles and brushes. Before we dive in, I want to point out the importance of design. Consider the image below:
In the image above, we see a scene without texture. (Okay, one view is soft gray. Without at least one stitch, the picture wouldn’t exist.) The second picture (right) shows a fully structured scene (wood in a frame, table top with dust, clothes on a dresser, a chair, etc). In fact, this entire image was created in Photoshop (without using external images), using many of the methods described in this article. Note that this article explores how to create text, but if you want to learn more about using text as a design element, some additional reading is included at the end of this article.
Complete Beginners Guide: Seamless Textures For Games And Arch Viz
Meet “TypeScript in 50 Lessons”, our new guide to TypeScript. With detailed code paths, practical examples and common gotchas. For developers who know enough JavaScript to be dangerous.
Filters are still seen by many as cheap tricks that have no real, useful function in Photoshop. (I know, I was on that side of the fence.) On the other hand, Photoshop filters are very powerful effects that, when used correctly, can produce amazing results. If filters aren’t part of your regular Photoshop workflow, I encourage you to take another look at some lesser-known effects and use the tips below to get started.
No one ever said you can only use one filter. Instead, try adding two or three or more. Experiment with multiple filters and see how they interact to create new effects. Filter Gallery Panel (
) even a filter stack where you can preview how multiple filters work together. The image below shows how the Craquelure filter becomes more interesting by applying it to the Reticulation filter via the Filter Gallery.
Risograph Brush And Texture Kit For Photoshop
Let’s look again at how some filters work together to create a custom design. The image below shows a basic example of this.
The image below shows the steps required to recreate this design. Texture starts with a blank canvas (left). Adding a noise filter (
) (center) introduces sharpness to the scene and lays a good foundation for the subsequent filter. Because filters work by controlling pixels in an array, the order in which you apply the filters is important. So, using the Emboss filter (
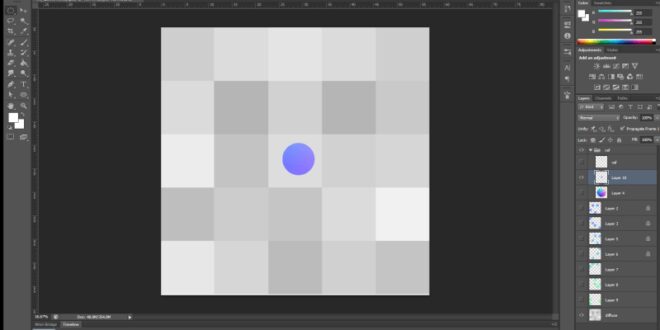
Additionally, some filters produce better results when applied more than once. Consider the diagram below of a circular grid. Applying the Spherize filter (
How To Create Realistic Grass In Architecture Using Photoshop
) produces average (average) results. However, using it a second time creates a more reliable field (right).
Tip: Convert the layer to a Smart Object before applying the filter to enable Smart Filters. Smart Filters are non-destructive and can be edited on the fly.
Experiment with different combinations of filters to see how they interact. Soon, you’ll be able to predict how a filter might work with another filter to create a special effect. Let’s move on to the next tip.
Texture tiling, while useful, often takes a lot of time and effort—why not let Photoshop do most of the work for you? Some filters (such as Clouds and Noise) become flat when the document size is in powers of 2 (eg, 256×256, 512×512, even 512×1024). If you start with one of these textures as a base and build on it, you’ll find that you can create complex textures that tile with very little effort. The image below shows an example of a design created using the Clouds filter as a starting point.
How To Add Paper Texture In Photoshop
) is added to a document whose size is 1024 × 1024 pixels. Like Noise, the Clouds filter provides a bit of randomness that works well with other filters.
At this point, we are free to change the dimensions of the image without compromising its stability. So, by changing the size through
, we can adjust the pattern when tiling (left). Now, if we add the Posterize effect (
), we can break the pattern down to several shades of gray with more defined edges (in the middle). Get the Edges filter (
Authoring Lookup Textures With Adobe Photoshop
To learn the whole process of how this texture was created, check out my “Custom Wood Texture in Adobe Photoshop” tutorial.
Layered styles are another way to add texture to a look. They offer additional options for decorating the contents of the cover. It’s always good practice to try out each setting in the Layer Styles panel to learn how it works. Below are some tricks I use when working with layer styles.
When creating text in Photoshop, blend types do what they say: blend. Several layers of textures can be seamlessly blended into one complex design, as shown below:
Tip: Working with grayscale shapes when using blending modes makes blending easier to control (color can be added later).
How To Create A Poster Mockup In Photoshop: A Step-by-step Guide
When you’re trying to create a complex design, it can be difficult to get it down right away. Instead, try breaking down a complex design into a set of smaller, simpler shapes. Consider the table structure in the four images below. Each image represents a simple texture that has been mixed with others to create a more complex final design.
Using layer styles may seem like an obvious choice, but many people often overlook the “Advanced Blending” section in the default Layer Styles panel. Hidden in plain sight are some of the most powerful mixing options. Here, you can decide how the layer mask affects the styling: Will it hide the style of the layer or just connect to the visible part of the layer? Near the bottom of the menu are the “Blend If” sliders. These sliders can produce complex blending effects.
Take a picture below. The glossy texture in the paint was created with little effort using the “Blend If” sliders.
The “Blend If” sliders control how the layer is blended into the layers below it, as shown in the image below. The first color layer (left) looks very flat but has enough contrast to allow the “Blend If” sliders to work. Next, wide areas of white are painted on the new layer (right) to define where the blending is taking place. Adjusting the “Blend If” sliders of the white layer gives that shimmering effect in the image above.
How To Blend Two Layers In Photoshop + Shortcuts
To learn more about how this image was created, check out my “Create a Color Brush in Photoshop” tutorial.
Sometimes a cover will benefit from two similar cover styles with different layouts. In earlier versions of Photoshop, this was difficult to achieve without using destructive techniques. With the introduction of Smart Objects in CS2 – and now with the ability to add layer styles to groups of layers in CS6 – Photoshop makes it easy to apply and reuse multiple layer styles on the same layer. This technique was used to create the liquid and glass bottle in the area below.
To examine the liquid only from the point of view, it starts with the general shape on its cover (left). The (middle) layer is assigned inner shadows and gradient layer styles. The cover has been converted to a Smart Object, which allows
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software