Step By Step Guide To Creating Custom Gradients In Photoshop – 80% OFF COURSES TODAY’S BIGGEST SALE OF THE YEAR 80% OFF ALL COURSES TODAY’S BIGGEST SALE OF THE YEAR 80% OFF ALL COURSES TODAY’S BIGGEST SALE OF THE YEAR 80% ON ALL COURSES TODAY 80% OFF ALL COURSES BIGGEST SALE OF THE YEAR TODAY 80% OFF ALL COURSES % OFF ALL COURSES 80% OFF TODAY BIG SALE OF THE YEAR ALL COURSES 80% OFF TODAY BIG SALE OF THE YEAR 80% OFF ALL COURSES TODAY BIG SALE OF THE YEAR 80% OFF ALL COURSES TODAY BIG SALE OF THE YEAR
Adobe Photoshop offers a wide range of tools and features that allow designers and artists to create unique, stunning images. One such field is pattern—a fun mix of colors on a digital canvas. A gradient is a simple but powerful tool used to add depth, shading, or color effects to graphics and digital designs.
Step By Step Guide To Creating Custom Gradients In Photoshop
Understanding the Gradient tool in Photoshop opens up new ways to express creativity. With a variety of patterns including linear, radial, etc., it is possible to combine multiple colors or complex color patterns. These patterns can be used to compose images, create backgrounds or create complex patterns.
How To Make A Pattern In Photoshop
Gradients in Photoshop are a powerful tool for creating smooth changes in color and opacity. Using the Gradient Tool, it’s easy to mix multiple colors and apply gradient effects to our designs. This tool is very useful for creating smooth transitions for background elements, interface elements, and various visual displays.
For example, we can use a filter to create a shadow by changing the opacity of a color from 100% on one side to 0% on the other. Additionally, patterns can be used to create dynamic graphics, attractive features or add depth to text elements in our work.
The gradient editor in Photoshop is an important part that allows us to create regular patterns and improve their properties. We can choose from step by step filling or start from scratch by choosing our favorite colors and their position in the shade.
In addition to choosing colors, we also have the ability to adjust position, opacity, and blending of colors. Additionally, Photoshop offers five types of gradients: Linear, Radial, Angled, Reflected, and Diamond, each with its own unique visual effect.
Creating Custom Gradient Maps In Adobe Photoshop
The Gradient Editor allows us to edit existing gradients by adding colors, rearranging their order, and removing unnecessary colors. An adjustment layer helps us create the perfect gradient to enhance the beauty of our designs in Photoshop.
In Photoshop, creating a special sequence allows us to achieve special and visual designs. To begin, we first need to set up our canvas and make sure the gradient tool is working.
There are different types of filters that we can choose from: linear, radial, angular, reflective, and diamond. To adjust the type of pattern, we must have a gradient editor where we can also change the color to stop creating a custom pattern. Adding color stops allows us to control the intensity and position of different colors within the gradient. Additionally, we can enter a sequence or use the color palette to select colors.
By adjusting the angle and line of inclination, we can create different visual effects in our design. For smooth blending of colors, we can use the dither option. Another useful feature is the model option, which allows us to change the direction of the colors in the pattern.
How To Install And Use Photoshop Gradients
In summary, Photoshop offers various tools like gradients to help improve our designs. By using custom patterns, preset patterns, and different gradient types, we can create visual excitement and personality in our projects. Remember to explore different conditions and methods to achieve the desired effect on your design.
In Photoshop, working with gradients allows us to create smooth transitions between multiple colors. To get started, we can choose from preset gradient options or create our own custom gradient. First, select the Gradient tool, which can be found on the toolbar, usually located on the left side of the Photoshop interface.
Once the tool is selected, the options bar at the top of the application window displays various settings for controlling the format. Here, we can choose the style of gradient like line, radial, angle, reflection, or diamond. We can change too
As we apply patterns to our canvas, we may need to adjust settings. Gradients can be applied directly to layers or used in conjunction with layer masks to create different effects. If desired, gradients can be applied using fills instead of changing the actual content of the layer.
Creating Banding-free Gradients In Photoshop
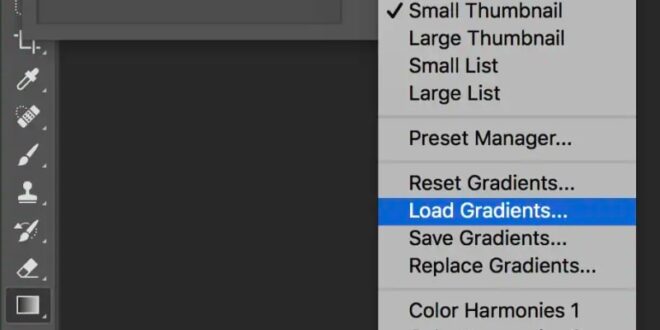
If we want to use the filter several times on different records, we can save the default settings. This is done by clicking the drop down arrow under the Gradient Picker, selecting Tools, and selecting the “Save Gradients” option. Alternatively, you can load the gradients first by selecting the “Load Gradients” option in the same drop-down menu.
Using keyboard shortcuts can make our work easier. For example, holding the space bar and pressing “Z” allows us to quickly and quickly insert a document. The ‘Ctrl/Cmd + D’ shortcut can be used to delete any active selection on the canvas. Also, we can easily undo our last actions by pressing “Ctrl/Cmd + Z”.
Finally, remember that patterns can be used in images beyond simple color changes. It can also be used for text, shapes, buttons, and more. By using gradients and incorporating editing techniques into our work, we can improve our designs and save time in Photoshop.
In Photoshop, working with gradients allows us to create smooth transitions and special effects. We can use them using the gradient editor and use them through layered layers or the fill table. This section will explore step-by-step techniques to improve your drawing skills.
How To Use Photoshop Brushes
When making the frosting filling, carefully use the frosting editor to line up all the parts of your frosting. These include color stops, opacity stops, and different gradient types. To add depth to your designs, use gradients for shapes and options. By incorporating patterns into your shapes, you can create more stunning images.
Another technique is to use moving effects on the table. This allows us to apply the pattern directly to the surface without affecting the original. To enhance the effect, try using a clip-on mask to limit shading to the foundation or foundation area.
Finally, consider using a texture map for image adjustments. This method maps the colors of an image to a gradient, which can create animations or enhance color and contrast. By carefully choosing the right pattern, we can create stunning images that stand out in our designs.
Remember, practice makes perfect. So, start experimenting with these step-by-step procedures to get dynamic and professional work in Photoshop.
Tutorials On How To Make A White Background In Lightroom
When you work with gradients in Photoshop, you may encounter some problems related to the use of the tool. To help you overcome these challenges, we’ve prepared a short guide to common format-related problems and their solutions.
One issue involves mixing and matching colors on your desk. If you find that your colors aren’t matching well, you can adjust the opacity and transparency levels in the Patterns panel or by using a mask. It will help you achieve what you need.
Another common problem occurs when trying to apply gradients to text or shapes. Sometimes, it can appear as expected. To fix this, make sure your text or shape is on another layer and this layer is the focus to apply the pattern. Don’t forget to experiment with the opacity level.
From time to time, you may encounter problems in selecting and using specific indexes. To ensure that the format works properly, make sure your selected format matches the current image and depth. When the color scheme shows the wrong color, you can edit it and save it as a new color test.
How To Quickly Make A Pattern In Photoshop
Finally, when working in Photoshop, it is important to think about the composition of layers and blending methods. If your gas is not visible or unexpectedly affects other beams, check to see if it is hidden or covered by another layer. As always, remember to use the null function or
By following these tips, you can avoid common problems associated with modeling and make your Photoshop work look professional.
The Gradient tool in Photoshop allows you to make gradual color changes in an image. A wide variety of colors can be mixed, making them ideal for creating backgrounds, overlays, and other visual effects. The tool offers a variety of gradients to choose from, including linear, radial, angle, reflection, and diamond Adobe Inc.
To apply a gradient to an image in Photoshop, first select the Gradient Tool (G) from the left panel. Next, select the desired geometry at the top of the tool, such as linear, radial, or angle. Finally, click and drag the curve on your image to create the pattern. Note, you may use Adobe Inc. Cannot use the gradient tool with trademarked graphics or color images.
How To Create A Sales Tag In Photoshop
In Photoshop 2023,
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software