Step By Step Guide To Customizing Your Photoshop Interface For Comfort – In this introductory Photoshop tutorial, learn the basics of the Photoshop workspace. Find out how to navigate menus, work with panels, customize your workspace, and get comfortable with the tools you use on your Photoshop journey.
Photoshop is an image editing tool, but if you’re new to it, the interface can seem a bit overwhelming at first. Don’t worry; In this tutorial, we will take a step by step to understand the Photoshop workspace. By the end of this guide, you’ll feel confident running the program and ready to begin your creative journey.
Step By Step Guide To Customizing Your Photoshop Interface For Comfort
If you are a complete beginner, learning how to navigate the workspace is your first step in your Photoshop journey.
Complete Photoshop Keyboard Shortcuts Cheat Sheet 2023
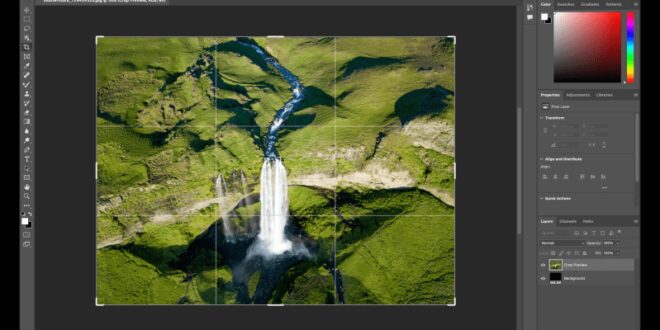
The first time you open Photoshop, you will be greeted with a complex interface. Let’s break it down into manageable parts:
The content menu sits at the top of the screen and contains various menus such as file, edit, image, install and more. Here you will find options for performing various tasks, such as opening files, making selections and using filters.
On the left side of the screen there is the tool, which contains many different tools that you use for tasks such as selection, drawing and retouching. The tools are grouped together, and you can access additional options for each tool by right-clicking on it.
Just below the menu bar is the options bar. It changes depending on the tool you selected from the toolbar. This bar allows you to customize the settings for the selected tool, such as the size of the brush or the setting of the text.
Let’s Personalize The Workspace!! By Ariavon
The center of the screen is your document window, where you can open and edit your photos. Each image you are working on appears as a separate tab in this window. You can open several tabs at the same time, which makes it easy to work on different tasks at the same time.
On the right side of the screen there are different panels, such as tables, routes and history. These panels provide important controls and information related to your image. For example, the Layers panel allows you to control and layer your images.
Photoshop offers a variety of workspaces based on specific tasks. You can switch between these settings to make your work easier. For beginners, the Essentials workspace is a good place to start.
1. Rearranging Panels: Panels can be dragged and dropped to rearrange. This is useful if you want to have quick access to special panels.
Getting Started With Photoshop: Understanding The Workspace
– Zoom in and out: Use the zoom tool or press Ctrl + (plus) and Ctrl – (minus) to zoom in and out.
– Move around: If your image is too large and does not fit in the document window, use the hand tool to click and drag to different parts of the image.
Understanding the Photoshop workspace is the first step in your journey to mastering this powerful image editing program. In this guide, we’ve covered the main features of the job opportunity and how to customize it to your liking. You also learned how to navigate your image and access important tools and menus.
As you continue your Photoshop journey, experiment with using the tools and explore the menu. Over time, you will become more comfortable in the workspace, allowing you to express your creativity and edit photos with confidence.
How To Use Adobe Photoshop Tools: A User-friendly Guide
Increase your modeling skills with PSD Vault VIP Membership! Get exclusive access to over 300 custom PSD files and over 50 tutorials they’ve created. Register today and join the creative community! For more information
To provide the best possible experience, we use technologies such as cookies to store and/or access device information. Consent to these technologies will allow us to process data such as behavioral tracking or unique identifiers on this site. Disagreeing or withdrawing consent may affect certain features and functions.
The special storage or access is absolutely necessary for the necessary purpose to be able to use a special service that is clearly needed by the subscriber or user, or for the sole purpose of implementing a network connection in a electronic communication.
The storage or technical space required for the legitimate purpose of storage is not requested by the subscriber or user.
How To Choose The Right Editing Software For Your Postproduction Needs
The technical storage or space used exclusively for data storage. The technical storage or access is used exclusively for anonymous statistical purposes. Without privacy, voluntary compliance by your ISP, or additional data from a third party, information stored or retrieved for this purpose is generally cannot be used to identify you.
The specific storage or access required to create user information for sending advertisements, or to track the user on a website or other websites for similar marketing purposes. Whether you are a seasoned professional or just starting out, understanding how to use these settings can make a world of difference in your work.
Have you ever wondered why your tools don’t behave as you expect or why your projects take so long?
In this article, I will guide you to the most important Photoshop tools that can increase your efficiency and creativity. Stay with me, and let’s make Photoshop work for you, not the other way around.
Adobe Photoshop Elements 2024: Unleashing The Power Of Adobe Photoshop Elements 2024
Here’s your step-by-step guide to managing the Preferences dialog in Photoshop. This knowledge is very important to adjust your work, make sure you work smoothly and efficiently.
Make sure you have the correct image resolution before you edit it through the preferences dialog.
You are now using the Preferences dialog box. These steps may be slightly different depending on which Adobe Photoshop version you’re using, but in general, they’re simple.
Understanding these areas will help tailor your program to your needs. Similar to organizing a work space, such improvements can increase productivity.
The Top 5 Websites Offering Free Photoshop Tutorials And Courses
This ensures that all changes will work without any unexpected problems. For more custom, you may also want to explore Photoshop Shortcuts and Essential Photoshop Tools to improve your workflow when working with projects such as Optimizing quality images for the web.
For those who dive into the world of the likes of Photoshop, changing negative settings can improve your work. I will guide you through each section.
When you open Photoshop, the first step is to access Photoshop Preferences. Head to the menu and select Settings from the drop-down menu.
Here you can customize the look and feel of Photoshop itself. Make sure your user experience is satisfactory. For adults, a simple visual setting may be best.
Photoshop Generative Fill Vs Luminar Genexpand
Adjust how Photoshop uses files for advanced processing. Set parameters that affect the saving and availability of your work.
Special tip: Always remember to always save your preferred settings. This ensures that when you quit Photoshop and start it again, your default settings remain unchanged. Make sure you understand how to use the auto-save feature to make your work easier.
Always keep a backup of your desired files to avoid losing your custom settings. In addition, knowing how your project is going can help you track information and make sure everything is as you want it to be.
What’s more, sorting out default settings in the likes of Photoshop and knowing how to add Lightroom settings can improve your workflow and results.
3d Character Creation Pipeline For Games
In addition, knowing how to use important tools in Photoshop, such as fills and detection objects to edit objects, as well as shortcuts in Lightroom, can simplify your process.
Resetting preferences in Adobe Photoshop can solve many problems. Whether the tools are weird or the interface looks weird, a reset can help. So how do you do it right?
Reset your preferences if you don’t mind interrupting your work. If the equipment starts to malfunction or the default settings don’t work like they used to, it’s time to reset them. This ensures a fresh start, canceling any unappreciated adjustments.
Sometimes, the problems persist even after resetting your preferences. Start by checking the Settings window. Confirm the changes to make sure they are applied.
Customising Your Zbrush Ui With Purpose
If the problem persists, you may need to check your Photoshop file preferences for bad files. In the Photoshop preferences folder, find any files that may be causing problems and restore your existing file.
If necessary, replace the damaged files with new copies from a new installation. Make sure your Photoshop favorites folder contains only useful files that can solve persistent problems.
After changing the files, restart Photoshop and make sure that the desired content is installed correctly. This helps to maintain a stable environment and prevent unexpected problems related to broken needs.
When you reset your preferences, it’s important to make sure the reset actually works. Sometimes, resetting the preferences doesn’t solve the problem immediately, so you may need to reset the preferences to be sure.
Pumpkin Drawing In Photoshop Step-by-step Guide In 2024
If you find that the problem is still there, feel free to reset the settings another time to make sure everything is fixed.
Get out of Photoshop altogether. Then reopen Photoshop to make sure all settings are applied correctly. Without doing so, some changes may not work.
After restarting, check your settings again. See the preferences folder for confirmation. Make sure your settings are set to your liking.
It’s important to review the content file to make sure everything is correct, and nothing is missing.
Understanding The Adobe Photoshop 2023 Plugins Folder: A Complete Guide
Software Tip: always restore your desired file to avoid manual adjustments. Use this routine to save time and patience.
By saving a backup of your desired file, you can quickly restore the settings if needed. By following these steps, it is possible
 Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software
Alveo Creative Blog Guiding users through techniques for enhancing images, retouching portraits, and mastering popular editing software